
With the help of the Videoly extension, you can automatically add product videos to your product pages by using the Videoly service.
See also Videoly's knowledge base.
Extensions are not available in MyCashflow Free plan.
For more information about Videoly, see our website ›
Pricing
Using the service is subject to fees. When the service is introduced to you, you'll receive an individual offer stating the cost of using the service in your online store.
How does Videoly work?

Videoly is managed in the MyVideoly portal, which can be accessed at http://my.videoly.co/.
Installation and setup
The extension is now ready to use. Videos sourced by Videoly must still be added to your store theme, so that they will be displayed in the desired location. See the next chapter for instructions.
Editing the store's theme for the sake of Videoly
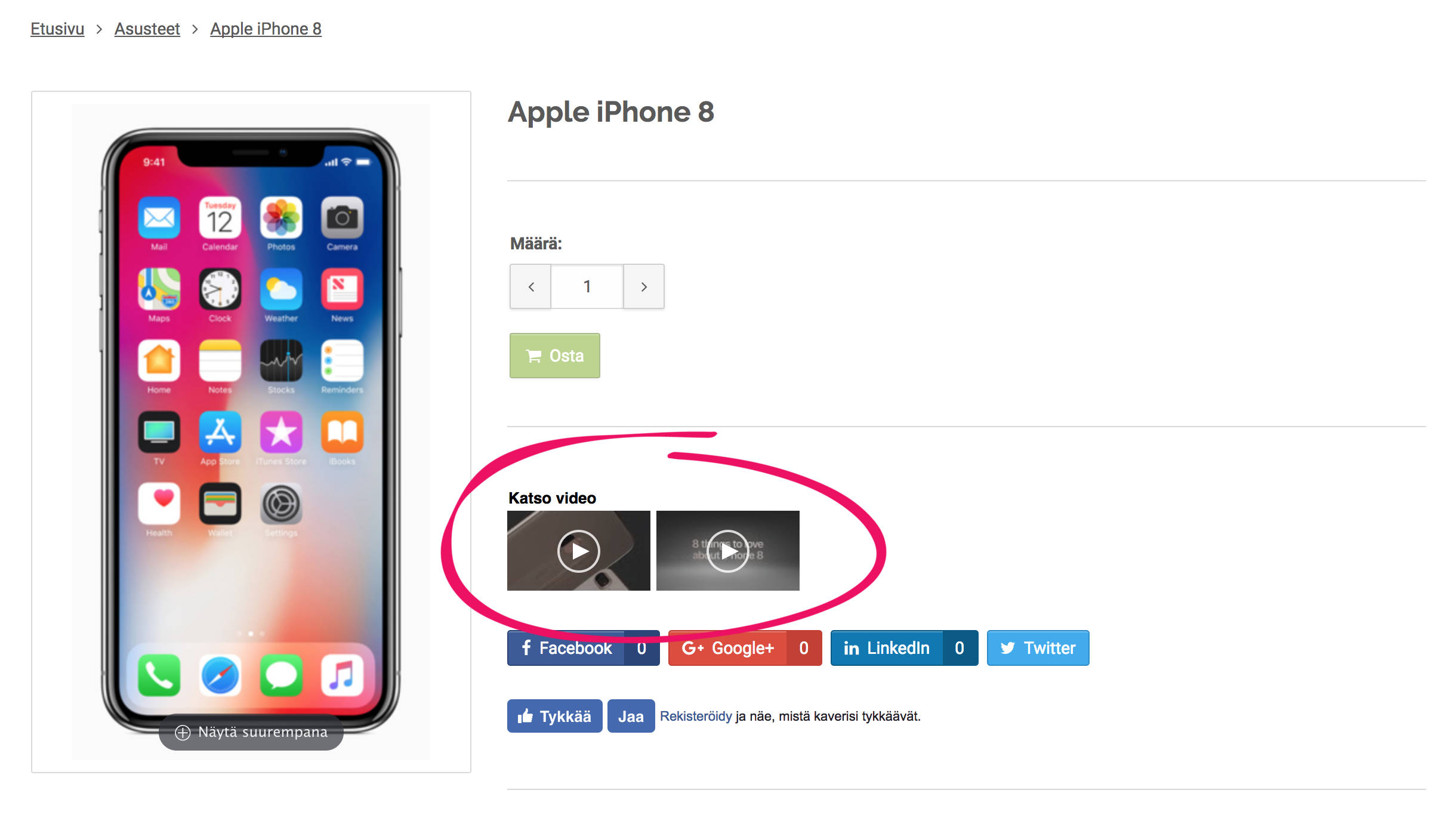
To display videos sourced by Videoly on your online store's product pages, you must add the {VideolyVideos} tag at the desired location in the store theme. Video thumbnails are going to be displayed at the same location.
Also make sure that your store theme contains the {Extensions(for: 'body')} tag in the page's <body> element. The tag prints the script used by Videoly on the page.
You can also add the Videoly script to the page by using the {VideolyScript} tag.



