A PDF theme is a collection of HTML files that function as templates for PDF printouts, such as shipping labels, receipts and gift cards, in a MyCashflow online store. In this article, we look at how PDF themes can be used in your online store.
A PDF theme contains the HTML files that form the basis for the online store's order documents and printable gift cards. The PDF theme defines what data are included in printouts as well as the structure and appearance of the printouts.
Enabling PDF themes
PDF themes are a new feature, and you need to enable them by yourself for each version in your online store.
See the instructions for enabling PDF themes and more details about the new feature.
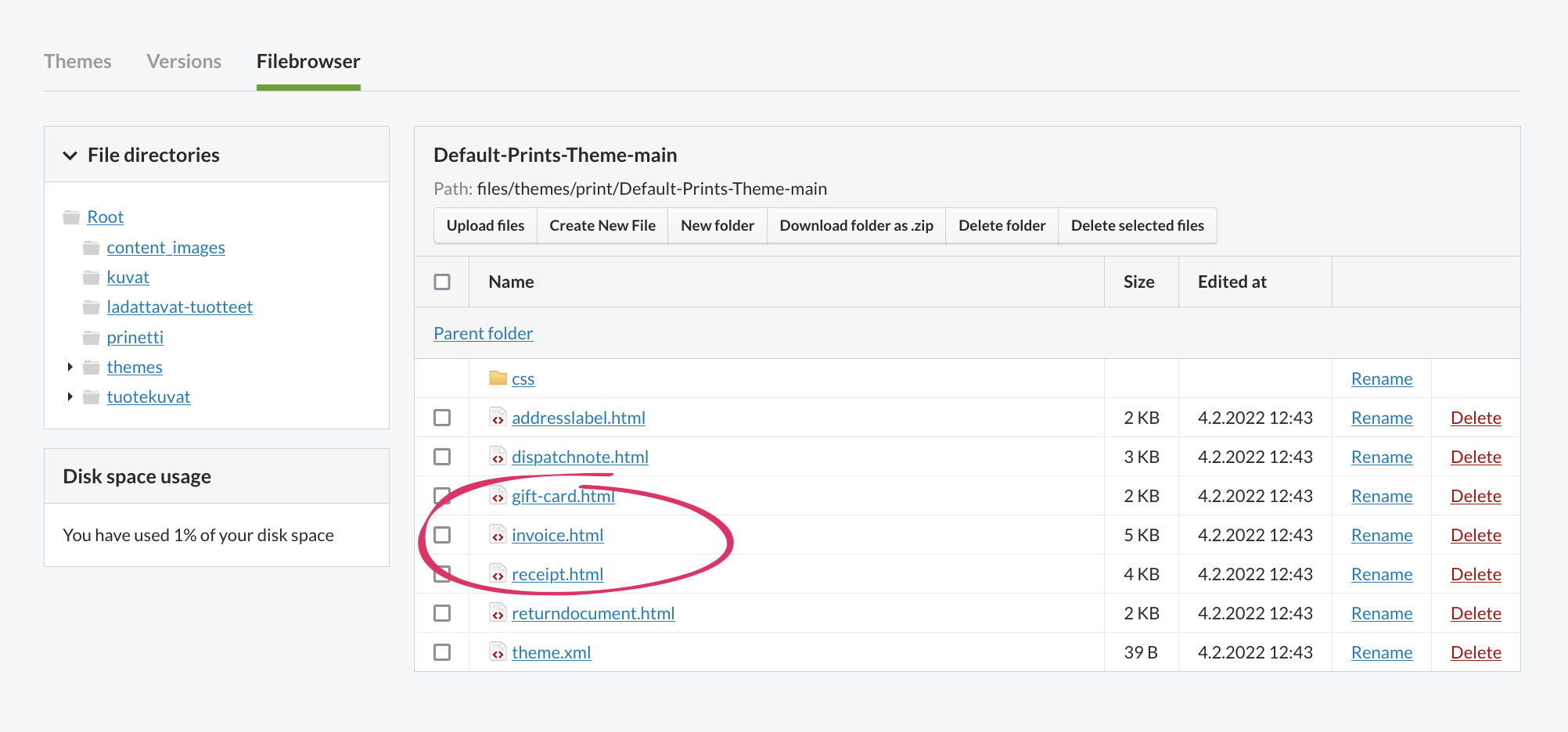
PDF themes are stored in the themes/print folder in the online store's file directory.
The appearance of PDF printouts may be implemented separately for each version. It is also possible to have a PDF theme shared by multiple versions.
MyCashflow makes available one complete PDF theme, MyCashflow Prints, which can be modified for your online store.
The contents of the printouts are defined by using MyCashflow's Interface tags.
The files included in a PDF theme
A PDF theme can incorporate the following HTML templates for the online store's PDF printouts.
- Invoice (invoice.html, only applies to payment transactions that use MyCashflow's Invoice payment service
- Shipping label (addresslabel.html, only applies to MyCashflow's built-in shipping labels)
- Receipt (receipt.html)
- Dispatch note (dispatchnote.html)
- Return form (returndocument.html)
- Gift card (gift-card.html)
If the template for a printout is missing, the system will automatically substitute it with the corresponding built-in template, so printouts will work in the online store even if there are some files missing.
The files for PDF templates are stored in the themes/print folder in the online store's file directory.
Below, you can see an example of the structure and location of the PDF theme in the file directory.
themes/
print/
themefolder/
theme.xml
invoice.html
addresslabel.html
receipt.html
gift-card.html
email/
shop/Installing PDF themes
If you have a customized PDF theme for your online store, you can activate it by uploading the theme files to the online store's file directory and then selecting the theme for use in the versions you want.
Below, we look at how you can install a PDF theme with the file browser, but FTP clients can also be used for uploading the files.
The next time you make use of a PDF printout in the online store, its appearance and structure will be based on the PDF theme.
MyCashflow's default PDF theme (MyCashflow Prints)
There are two variations of the default PDF theme MyCashflow Prints:
- The system's built-in default theme: This is always available in the version settings. It will automatically substitute for missing printout templates whenever PDF printouts are needed and no other template is available (there is no PDF theme for the version, or it lacks some files).
- The downloadable and editable default theme: This is available in the version settings provided that it has been uploaded to the themes/print folder in the file directory and it contains the needed files. You can use the downloadable default theme as a template for your own PDF theme or for making minor modifications to PDF printouts.
The downloadable default theme includes all the templates too, but you can remove the files that you do not need to modify. This way, possible software updates can be added to files without extra measures.
See below for examples on modifying the default PDF theme.
Changing the shipping label size
By modifying the addresslabel.html file included in the default PDF theme, you can change the size of MyCashflow's built-in shipping label to meet the requirements of your label printer, for example.
Below, the line that has been emphasized defines the size of the shipping label:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>{%Order} {OrderNumber}</title>
<style type="text/css">
* { margin: 0; padding: 0; border: 0; }
@page {
size: A5 landscape;
margin: 0; padding: 0;
}
...Changing the invoice due date
The due date of invoices created using the Invoice payment service is defined in the invoice.html file.

The due date can be specified in the {OrderDueDate(expiry:'14')} command. In the field expiry, enter a payment term that should start from the order creation date. To set a due date that is a week away from the day on which the order was placed, enter 7 in the field.
...
<tr>
<td width="10%">{%InvoiceDueDate}</td>
<td width="25%">{OrderDueDate(expiry:'14')}</td>
<td width="25%" id="OrderOpenTotal">{OrderOpenTotal}</td>
</tr>
</table>
...After you've made the changes, the next MyCashflow invoice sent to the customer will use the new due date.
If your online store's versions use different themes, make the same changes in any relevant themes to update the due date in all relevant versions.



