Tässä artikkelissa käydään läpi MyCashflow'n teemajärjestelmän tuotevariaatioihin liittyviä työkaluja ja esimerkkejä erilaisista teematoteutuksista.
{ProductBuy}-tagiin, mutta tuotevariaatioille voidaan toteuttaa lisätoiminnallisuuksia tuotesivulla.Variaatiokuvien toteuttaminen tuotesivulla
Variaatioihin voidaan liittää kuvia kahdella vaihtoehtoisella tavalla, joiden teematoteutusta varten on saatavilla kolme eri työkalua:
- Tuotekortin variaatiokuvatyökalu: hallintatyökalun tuotekortilla voit valita tuotekuvien joukosta kuvan variaatiolle, jolloin teemassa on käytettävä variaatiokuvien Interface-tageja.
- Variaation nimen kanssa täsmätty tuotekuvan kuvateksti: voit liittää tuotekuvan variaatioon myös antamalla kuvalle kuvatekstiksi variaation nimen.
MyCashflow'n oletusteema tukee molempia edellä mainituista tavoista.
Teematuki tuotekortin variaatiokuvatyökalulle
Jos verkkokaupassa ovat käytössä tuotekortin variaatiokuvatyökalulla liitetyt variaatiokuvat, voit lisätä verkkokaupan tuotesivulle niiden toteutuksen.
Alla näet esimerkin variaatiokuvien toteuttamisesta tuotesivulla (themes/shop/THEME/product.html) käyttämällä variaatioiden Interface-tageja:
{ProductVariations(
before: '<div>',
after: '</div>',
helper: {{
<a href="{ProductUrl}?variation_id={VariationID}">
{VariationImage(link: false)}
<div>{VariationName}</div>
</a>
}}
)}
{ProductBuy}{ProductVariations}-tagin avulla laaditaan itse variaatiolistaus. Oletusarvoisesti tagi ei tulosta mitään, vaan senhelper-attribuutissa määritetään, mitä variaatioiden tietoja sivulla halutaan näyttää.- Jokaisesta variaatiosta luodaan linkki tuotesivulle käyttämällä
{ProductURL}ja{VariationID}-tageja.Lopullinen linkki on muodossa /product/2?variation_id=3. Loppuosan variation_id-parametri asettaa kävijän valitseman variaation valituksi ostolomakkeella ja tuotekuvagalleriassa.
- Variaatioista esitetään niiden kuva ja nimi käyttämällä
{VariationImage}- ja{VariationName}-tageja. - Variaatiolistan jälkeen sijoitetaan ostolomake käyttämällä
{ProductBuy}-tagia. Ostolomakkeella näytetään valittuna sama variaatio, jonka kävijä valitsee sen yllä olevalta variaatiolistalta.
Räätälöidyn ostolomakkeen toteuttaminen tuotevariaatioille
Tuotevariaatioiden valinta sisältyy oletusarvoiselle, {ProductBuy}-tagin tulostamalle ostolomakkeelle, mutta voit toteuttaa teemassa myös oman variaatioiden ostolomakkeen käyttämällä variaatioiden Interface-tageja.
Räätälöity ostolomake ei tue räätälöitäviä tuotteita
Tämän kappaleen ohjeiden mukaan toteutettu variaatioiden ostolomake ei näytä tuotesivulla lainkaan tuoteräätälöintejä, joita voidaan normaalisti käyttää yhdessä tuotevariaatioiden kanssa.
Jos tuotteilla on käytössä tuoteräätälöintejä, oman ostolomakkeen toteuttaminen ei ole suositeltavaa.
Alla näet esimerkin variaatioiden ostolomakkeen toteutuksesta:
{ProductVariations(
before: '<div',
after: '</div>',
helper: {{
<div>
<a href="{ProductUrl}?variation_id={VariationID}">
{VariationImage(link: false)}
<div>{VariationName}</div>
</a>
{ProductAddToCart(
before: '<div>',
after: '</div>'
)}
</div>
}},
or: {ProductBuy(variations: 'radio')}
)}{ProductVariations}-tagin avulla laaditaan itse variaatiolistaus. Oletusarvoisesti tagi ei tulosta mitään, vaan senhelper-attribuutissa määritetään, mitä variaatioiden tietoja sivulla halutaan näyttää.- Listauksessa näytetään variaatioiden kuvat käyttämällä variaatiokuvien tageja (katso tarkempi kuvaus variaatiokuvien toteutuksesta).
- Jokaisen variaation kohdalla näytetään
{ProductAddToCart}-tagin avulla ostopainike. - Jos tuotteella ei ole variaatioita, listauksen
or-attribuutin kautta näytetään normaali ostolomake.
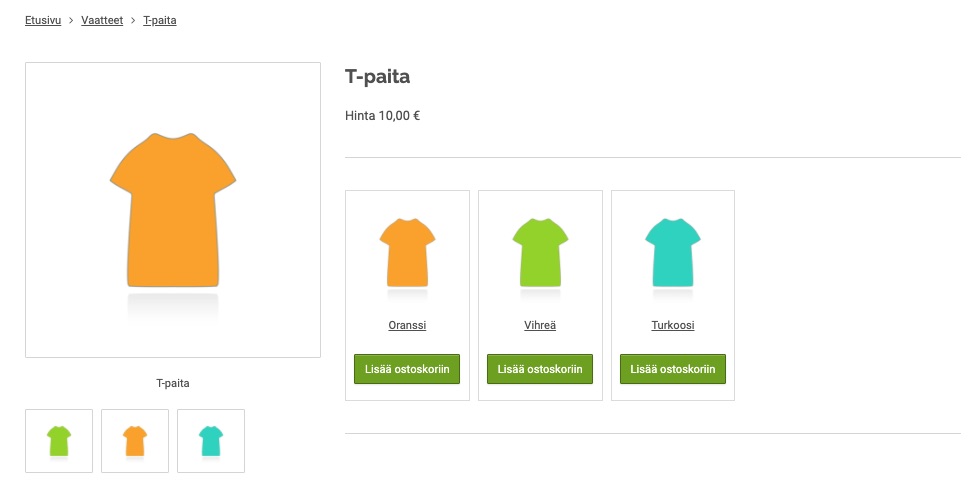
Alla näet esimerkkikuvan ostolomakkeesta tuotesivulla: