MyCashflow'n variaatiosplitteri on JavaScript-työkalu, joka muuntaa määrätyllä tavalla nimetyt variaatiot vaiheittaisiksi pudotusvalikoiksi. Tässä artikkelissa ohjeistetaan työkalun lisääminen omaan kaupan teemaan.
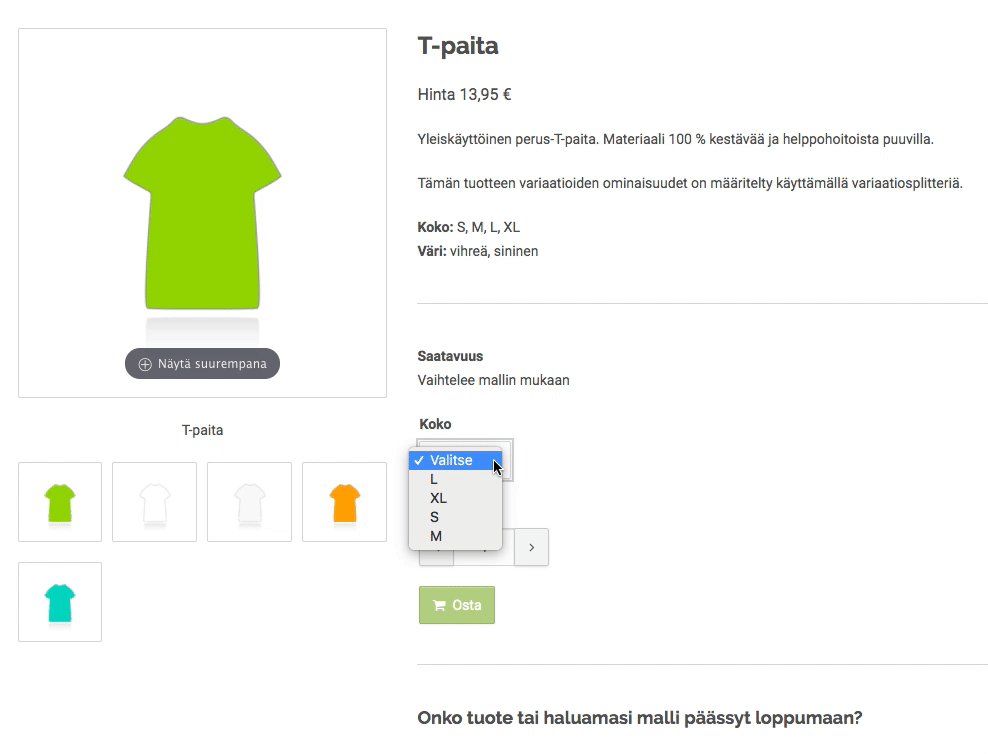
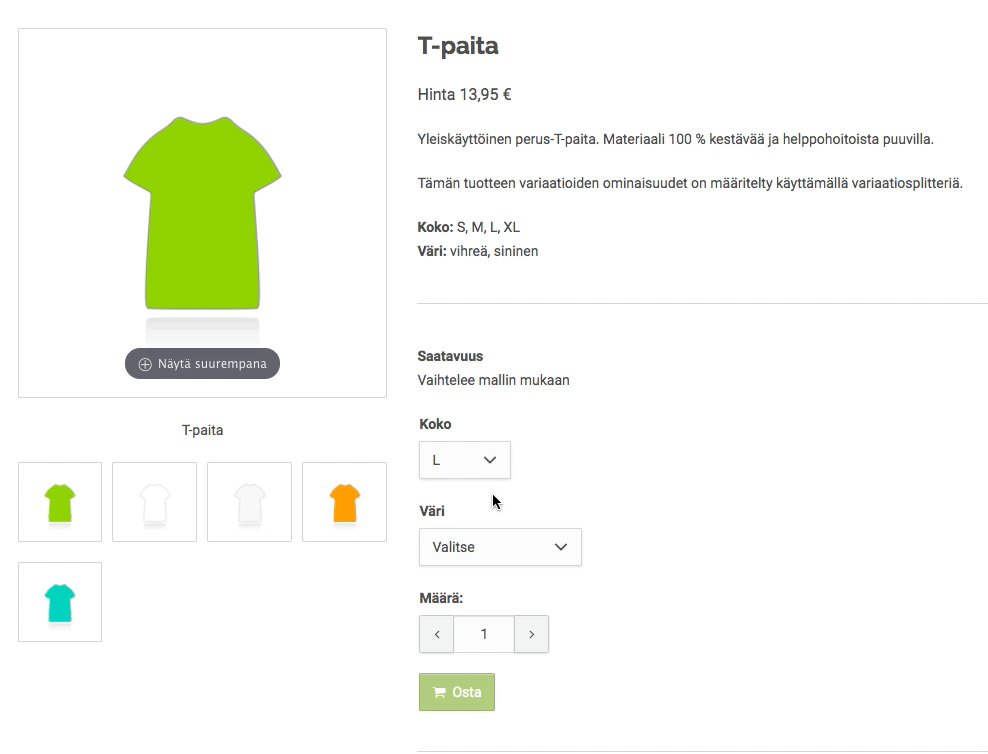
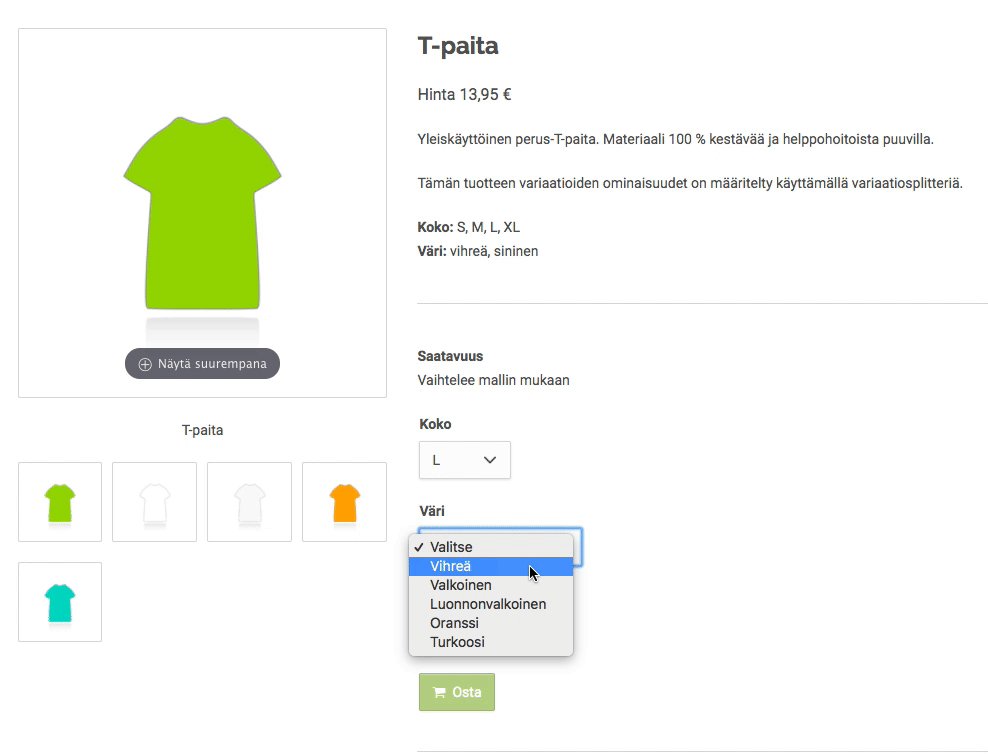
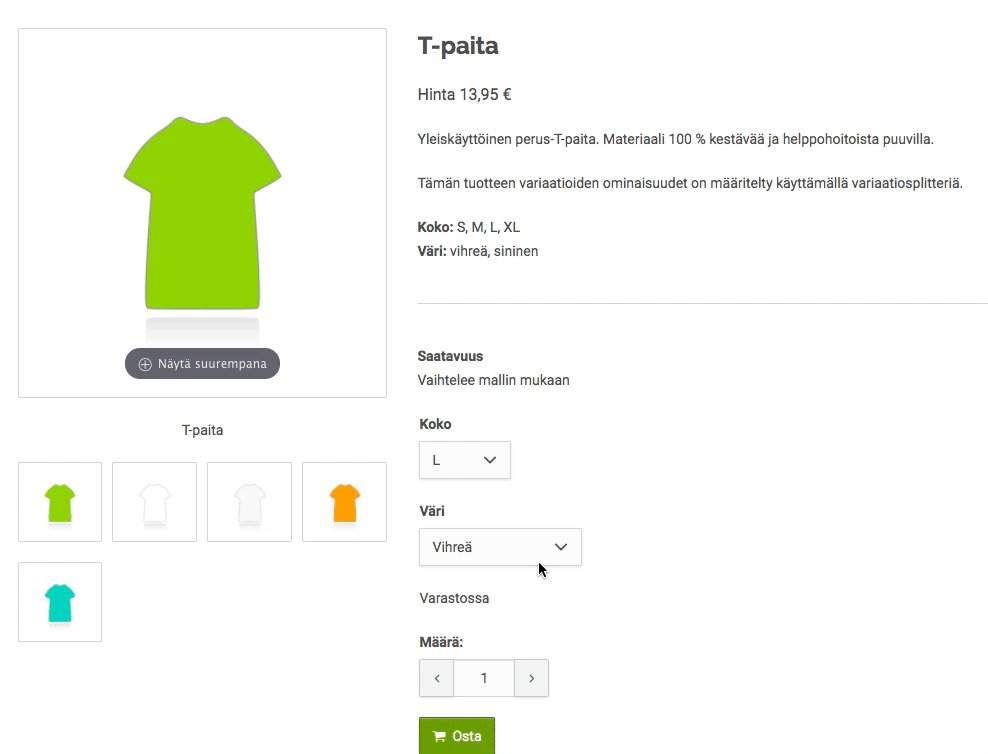
Variaatiosplitterin avulla voit luoda variaatioiden ominaisuuksista vaiheittaisia pudotusvalikkoja verkkokaupan tuotesivuille. Variaatiosplitteriä kannattaa käyttää, kun tuotteen variaatioilla on useita vaihtelevia ominaisuuksia (esim. koko ja väri). Tällöin asiakas valitsee haluamansa variaation ominaisuuksien perusteella variaatiosplitterin tuottamista pudotusvalikoista.

Tutustu variaatiosplitteriin käyttöoppaassa.
Variaatiosplitteri vaatii seuraavat JavaScript-tiedostot toimiakseen:
- jQuery (voidaan lisätä
{SupportScripts}-tagin avulla) - underscore.min.js
- mcf.variationsplitter.js
Huomio: Variaatiosplitteri ei tue tuotepaketteja.
Ensin sinun on ladattava sivulle variaatiosplitterin vaatimat käännökset:
window.mcf = {
Lang: {
Variation: 'Variaatio',
Choose: 'Valitse'
}
}Muuttujiin mcf.Lang.Variation ja mcf.Lang.Choose kannattaa ladata sisältö verkkokaupan sanakirjasta – varsinkin jos kyseessä on monikielinen verkkokauppa.
Kun vaaditut JavaScript-tiedostot ja käännökset on ladattu, variaatiosplitteri alustetaan tuotesivulla seuraavasti:
$('.BuyForm').mcfVariationSplitter();Tällöin kaikki variaatiosplitterin vaatiman muodon mukaan nimetyt variaatiot muunnetaan pudotusvalikoiksi, jotka tulevat näkyviin aina kun edellisen valikon arvo on valittu.
Varmista että alustat variaatiosplitterin vasta kun kaikki tarvittavat skriptit ja työkalun tarvitsemat käännökset on ladattu.

