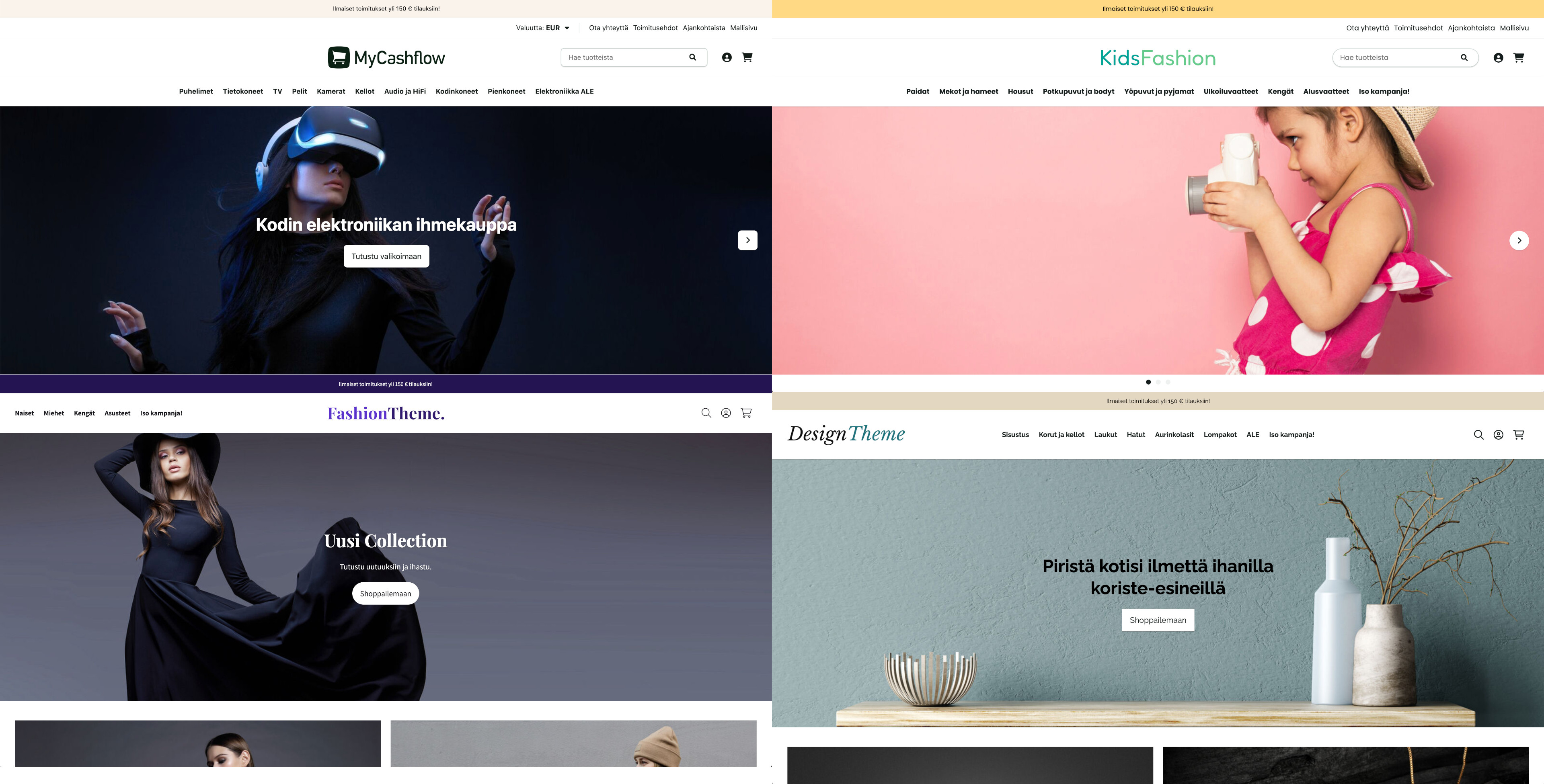
MyCashflow'n oletusteeman ulkoasua, rakennetta ja toimintoja on mahdollista mukauttaa helposti ja monipuolisesti suoraan verkkokaupan hallintatyökalussa. Tässä artikkelissa käydään läpi teeman toiminnot ja asetukset.
- Moderni ja selkeä design – suunniteltu asiakaslähtöiseksi ja helppokäyttöiseksi.
- Aktiivinen kehitys – teemaan lisätään uusia ominaisuuksia ja sen toimivuutta testataan säännöllisesti.
- Laaja ja helppo muokattavuus – voit mukauttaa teeman ulkosua ja ominaisuuksia hallintatyökalussa käyttäen teema-asetuksia ilman HTML/CSS-koodin käsittelyä.
- Kattava yhteensopivuus – oletusteema tukee kaikkia yleisimpiä verkkoselaimia ja laitteita.

Oletusteeman bannerialueet
Oletusteema sisältää useita ennalta asemoituja bannerialueita. Alta löydät tietoa oletusteeman bannerien ominaisuuksista ja käytöstä.
Katso myös bannerien hallinnan ohjeet.
Bannerin teksti näkyy joko mustana tai valkoisena sen mukaan, kumpi väri erottuu paremmin tekstin taustaksi asettuvan kuvan yleisvärityksestä. Taustakuvan olisi hyvä olla väritykseltään suhteellisen tasainen.
Jos taustakuvaa ei ole, tekstin väri mukautuu bannerialueen taustaväriin.
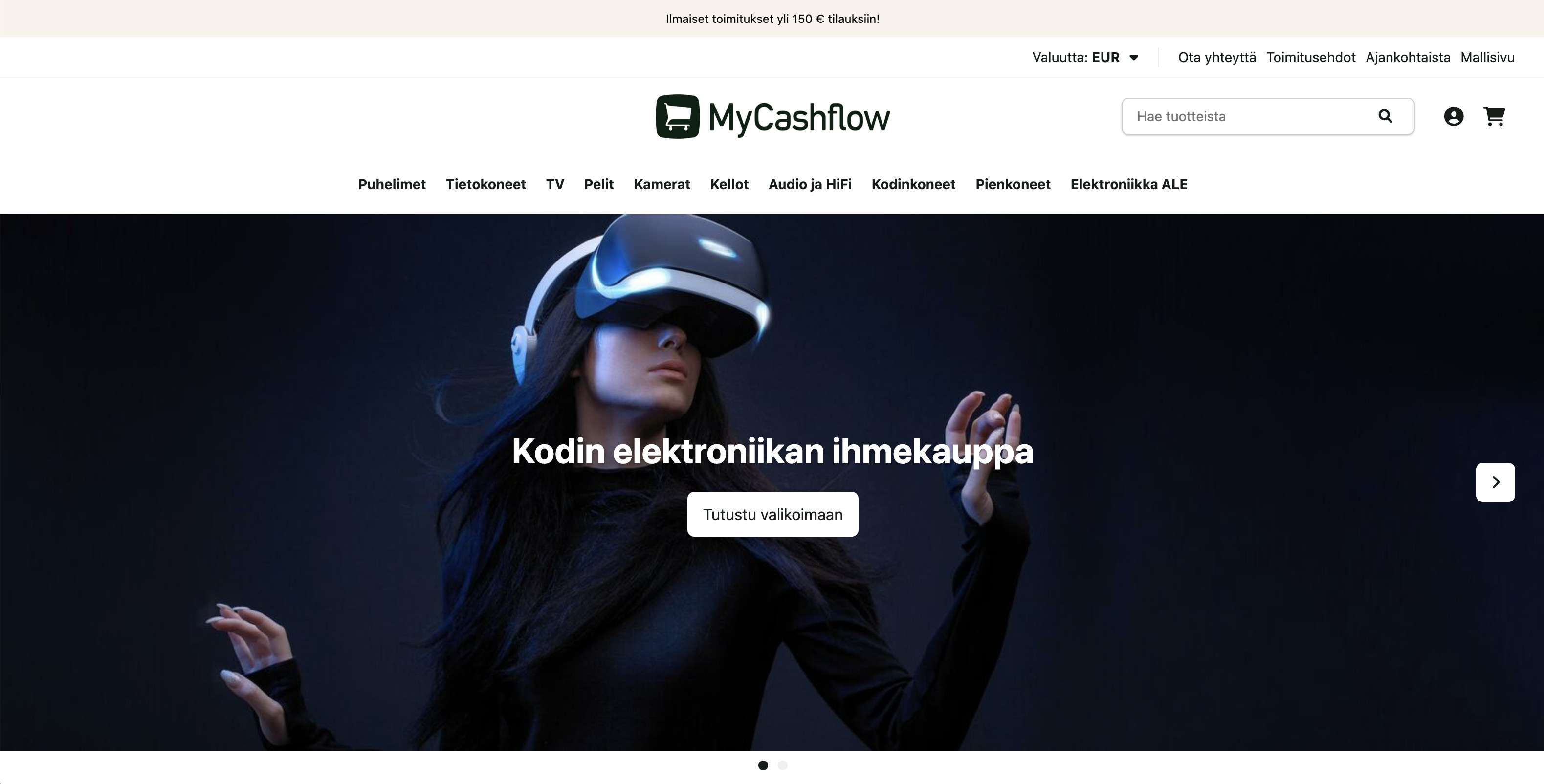
Etusivun pääbanneri
Oletusteeman etusivun yläosassa on bannerikaruselli, johon sisältyy 4 ensimmäistä banneria ryhmästä frontpage-main. Kävijä voi selata niitä karusellin painikkeiden avulla, mutta oletusteeman asetusten kohdassa voit myös säätää bannerin vaihtumaan automaattisesti muutaman sekunnin välein.
Bannerin otsikko ja teksti asemoituvat kuvan keskelle.

- Sijainti verkkokaupassa: etusivu
- Banneriryhmän koodi: frontpage-main
- Suositeltu kuvakoko ja -suhde taustakuvaa varten: 2000x700 px / 1:0,35 (mobiilikoossa kuva rajautuu molemmista reunoista ja kuvasuhde on 2:1)
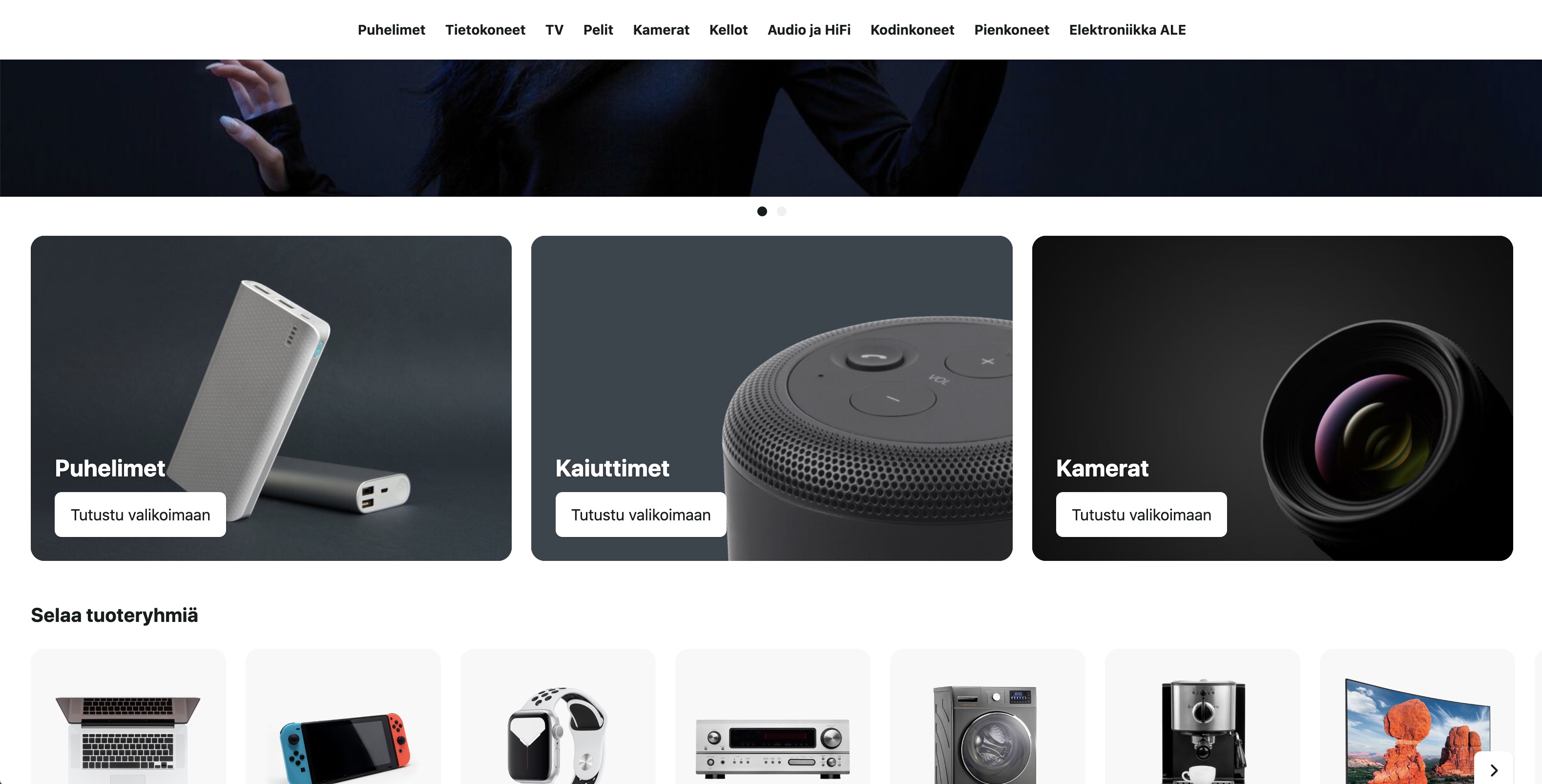
Etusivun nostot
Etusivun bannerikarusellin alla näkyy enimmillään 3 ensimmäistä banneria ryhmästä frontpage-featured. Bannereilla voit nostaa etusivulle esimerkiksi suosittuja tuotteita, kampanjoita tai tuotemerkkejä.
Bannerien leveys on joko 50 % tai 33 % (riippuen siitä montako niitä on). Bannerin otsikko ja teksti asemoituvat kuvan vasempaan alakulmaan.

- Sijainti verkkokaupassa: etusivulla pääbannerien alla
- Banneriryhmän koodi: frontpage-featured
- Suositeltu kuvakoko ja -suhde taustakuvaa varten: 1000x640 px / 1:0,64
Yläreunan ilmoitusnauha
Jokaisen sivun yläreunassa on tekstimuotoinen ilmoitusnauha, jossa näkyy ryhmän notification-bar ensimmäinen banneri. Ilmoitusnauha voi sisältää lyhyen tiedotteen esimerkiksi jostain ajankohtaisesta aiheesta ja tarvittaessa linkin lisätietoihin.

- Sijainti verkkokaupassa: kaikkien sivujen yläreunassa
- Banneriryhmän koodi: notification-bar
Sosiaalisen median painikkeet
Verkkokaupan alatunnisteeseen sisältyy bannerialue sosiaalisen median linkkeinä toimiville painikkeille, jotka kuuluvat banneriryhmään social-media-buttons. Kussakin bannerissa näkyy linkitettyä palvelua edustava kuvake tai linkkiteksti.

- Bluesky (https://bsky.app/profile/NIMI)
- Discord (https://discord.com/invite/KOODI)
- Facebook (https://www.facebook.com/NIMI)
- Facebook Messenger (http://m.me/NIMI)
- GitHub (https://github.com/NIMI)
- Instagram (https://instagram.com/NIMI)
- LinkedIn (https://www.linkedin.com/company/NIMI)
- Pinterest (https://www.pinterest.com/NIMI)
- Threads (https://www.threads.com/@NIMI)
- TikTok (https://www.tiktok.com/@NIMI)
- WhatsApp (https://www.whatsapp.com/channel/KOODI)
- X (https://x.com/NIMI)
- YouTube (https://www.youtube.com/channel/KOODI)
- Kirjoita bannerin asetusten Nimi-kenttään jonkin Font Awesome -kirjastosta löytyvän kuvakkeen nimi ja lisää sen etuliitteeksi fa (esimerkiksi kuorma-autolta näyttävän painikkeen saat kirjoittamalla bannerin nimeksi fa-truck). Käytä tällöin nimessä vain pienaakkosia.
Tämä määritystapa ei toimi Font Awesome -kirjaston brändikuvakkeiden kanssa.
- Valitse bannerin asetusten kohdassa Banneri kuvakkeeksi jokin omasta laitteestasi löytyvä kuvatiedosto.
Jos mitään kuvaketta ei ole, oletusteema näyttää linkkitekstinä bannerin nimen.
Oletusteeman suoraan tukemien sekä Font Awesome -kuvakkeiden väri mukautuu automaattisesti alatunnisteen taustaväriin, jonka voit määrittää oletusteeman asetusten kohdassa .
- Sijainti verkkokaupassa: alatunniste
- Banneriryhmän koodi: social-media-buttons
- Suositeltu kuvakoko ja -suhde omaa kuvaketta varten: 280x280 px / 1:1
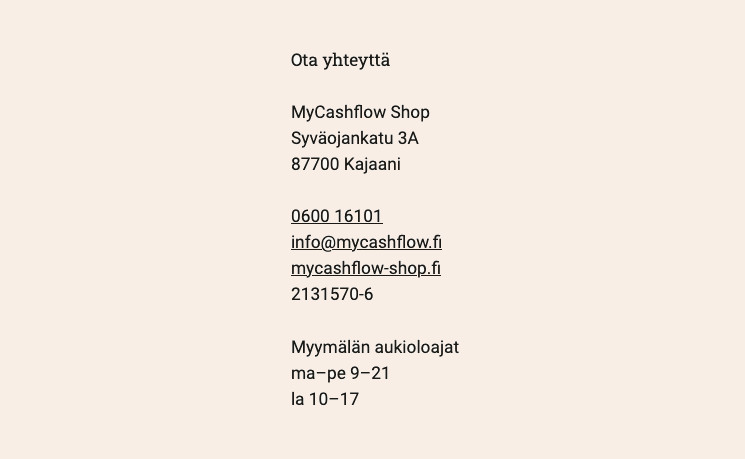
Alatunnisteen yhteystiedot
- Yritys (kaupan nimi)
- Katuosoite
- Sijainti (postinumero ja -toimipaikka)
- Puhelin
- Sähköposti
- Internet (markkinoinnissa käytettävä verkkokaupan osoite)
- Y-tunnus
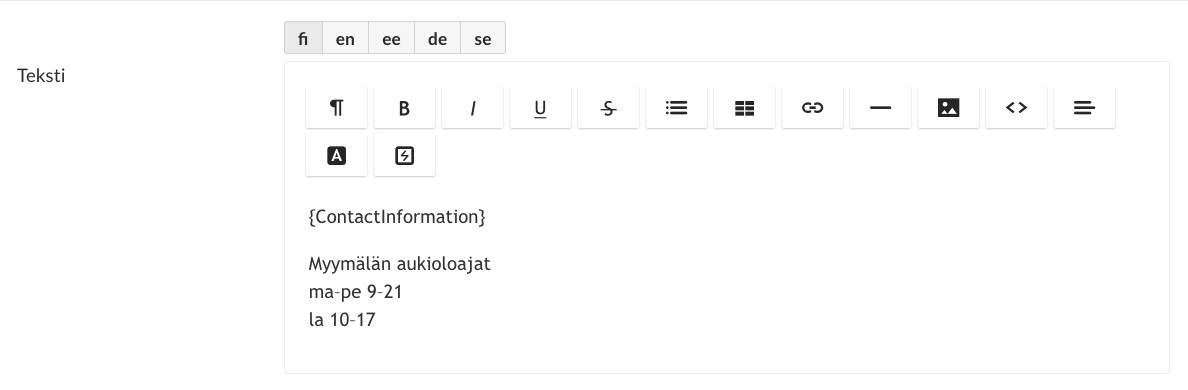
Jos haluat samojen tietojen näkyvän yhteystietobannerissa, lisää bannerin asetusten Teksti-kohdan kenttään {ContactInformation}-tagi. Vaihtoehtoisesti voit lisätä haluamasi tiedot riveittäin. Voit ilmoittaa bannerissa myös esimerkiksi myymälän aukioloajat.


Toisin kuin muut bannerit, yhteystietobanneri näkyy verkkokaupassa bannerin oman koodin eikä banneriryhmän koodin perusteella.
- Sijainti verkkokaupassa: alatunniste kaikilla sivuilla paitsi kassalla
- Bannerin koodi: contact-information
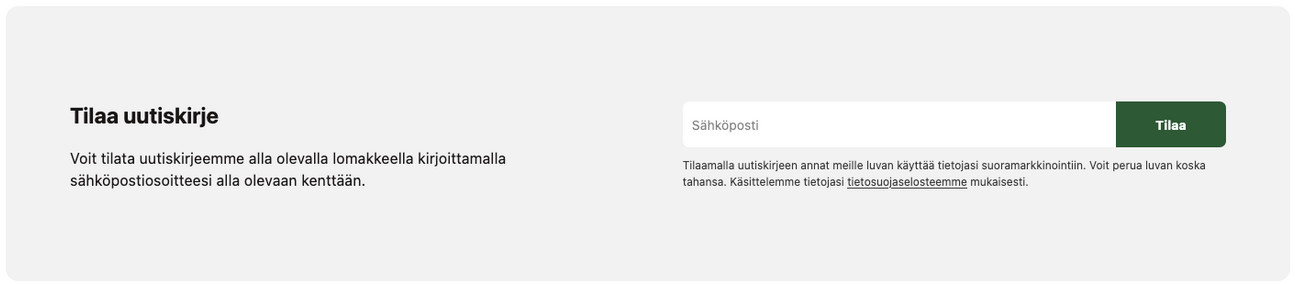
Uutiskirjeen tilauslomake
Alatunnisteen yläpuolella on bannerialue uutiskirjebannerille, joka kuuluu newsletter-ryhmään. Banneri sisältää verkkokaupan uutiskirjeen tilauslomakkeen.

Voit luoda oman uutiskirjebannerin kullekin kauppaversiolle ja määrittää bannereille taustakuvat sekä sanakirjan oletusteksteistä poikkeavat tekstit. Verkkokaupassa näkyy ainoastaan version ensisijaiseksi asetettu uutiskirjebanneri.
Jotta uutiskirjebanneri näkyy verkkokaupassa, se pitää aktivoida sekä bannerin omissa asetuksissa versiokohtaisesti että oletusteeman asetusten kohdassa .
- Sijainti verkkokaupassa: alatunnisteen yläpuolella
- Banneriryhmän koodi: newsletter
- Suositeltu kuvakoko ja -suhde taustakuvaa varten: 1400x400 px; taustakuvan tulee toimia kuvasuhteesta riippumatta, sillä se mukautuu erilaisiin näyttötiloihin (tietokonenäytössä koko on normaalisti 1400x300 px mutta tarpeen vaatiessa kapeampi, mobiililaitteissa taas korkeus on 400 px ja leveys voi olla samaa luokkaa)
Oletusteeman asetukset
Voit muokata oletusteeman ulkoasua, rakennetta ja toimintoja teeman asetuksien avulla verkkokaupan hallinnassa.
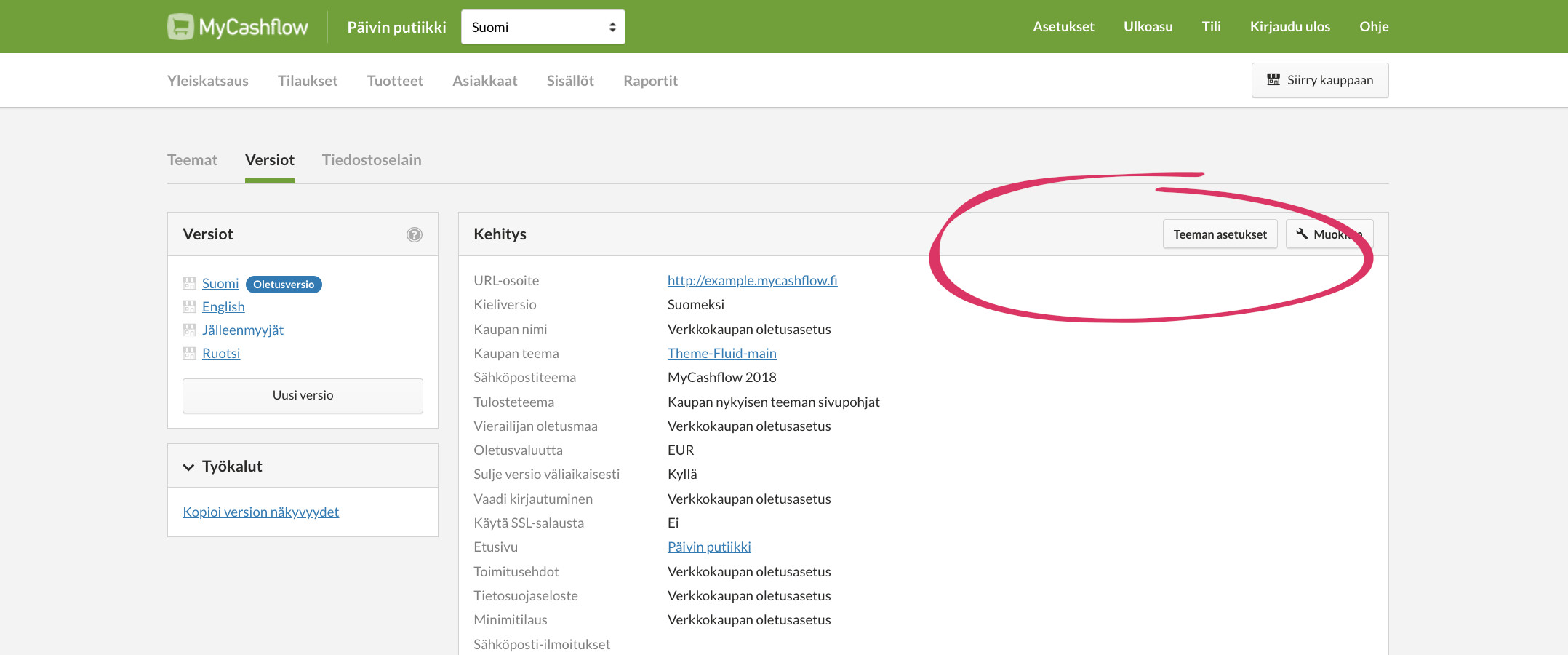
Muokataksesi teeman asetuksia valitse oletusteemaa käyttävä kauppaversio hallintatyökalun sivulta ja paina -painiketta.

Teeman muokkausnäkymä sisältää verkkokaupan esikatselun sekä vasemmassa reunassa asetusvalikot. Esikatselun avulla näet heti, miten muokkaamasi asetukset vaikuttavat verkkokaupan ulkoasuun erilaisissa päätelaitteissa (työpöytä, tabletti tai puhelin). Muutokset tulevat voimaan, kun painat sivun yläreunan -painiketta.
Alla käydään läpi oletusteeman asetusvalikot:
Värit
Määrittääksesi värin syötä tekstikenttään heksadesimaalinen värikoodi tai paina tekstikentän edessä olevaa ruutua ja valitse värisävy liukuväripaletista.
- Korosteväri: Määrittää esimerkiksi painikkeiden taustavärin ja linkkien korostevärin.
- Sivuston yläosan taustaväri: Määrittää päänavigaation taustavärin.
- Sivuston alaosan taustaväri: Määrittää alatunnisteen (footer) taustavärin.
- Ilmoitusnauhan taustaväri: Määrittää yläreunan bannerin taustavärin.
Tyyliasetukset
- Reunusten pyöristykset: Määrittää esimerkiksi lomakekenttien ja tuotekuvien kulmien pyöristyksen.
- Toimintapainikkeiden pyöristys: Määrittää painikkeiden kulmien pyöristyksen.
- Ikonikirjaston tyyli: Määrittää kuvakkeiden paksuuden. Oletusteemassa on käytössä Font Awesome -ikonikirjasto.
Fontit
- Fontin koko: Määrittää kaikkien tekstien fonttikoon perustason (pieni, keskikokoinen tai suuri).
- Otsikon fontti: Määrittää otsikkojen fontin. Valittavissa on ennalta määritetty kokoelma Google Fonts -palvelun fontteja.
- Otsikon leikkaus: Määrittää otsikkojen tekstin paksuuden.
- Otsikon tyyli: Määrittää, käyttävätkö otsikot pelkästään suuraakkosia vai normaalin tekstin tapaan myös pienaakkosia.
- Leipätekstin fontti: Määrittää normaalin tekstin fontin.
Yläosan valikot
- Näytä kielivalikko: Lisää sivun ylätunnisteeseen valikon, jonka avulla kävijä voi vaihtaa verkkokaupan kielen. Valikossa näkyvät kaikki verkkokaupan julkiset versiot.
- Näytä valuuttavalikko: Lisää sivun ylätunnisteeseen valikon, jonka avulla kävijä voi muuntaa hintatiedot haluamansa valuutan mukaisiksi. Asetus toimii vain, jos verkkokauppaan on asennettu Valuuttamuunnin-laajennus.
- Näytä sisältösivut ylätunnisteessa: Lisää sivun ylätunnisteeseen verkkokaupan ylimmän tason sisältösivut.
- Kielivalikon tyyppi: Määrittää, näkyvätkö kielivalikossa versioiden nimet vai niiden kielikoodit (esim. FI).
Etusivu
- Bannerikarusellin kuvan vaihtuminen: Määrittää, vaihtuuko etusivun bannerikarusellin kuva ja millaisessa tahdissa (5–7 sekuntia on usein sopiva näyttöaika bannerille, jossa ei ole paljon tekstiä).
- Näytä etusivun esittelyteksti: Lisää etusivulle esittelytekstin sekä kampanjakuvan, jotka pitää määrittää etusivun tuoteryhmälomakkeen kohdissa Esittely ja Kampanjakuva.
- Näytä mainostettavat tuoteryhmät: Lisää etusivulle listan tuoteryhmistä, jotka tuoteryhmälomakkeen Mainosta tuoteryhmää ‑kohdassa on merkitty mainostettaviksi.
- Näytä mainostettavat tuotteet: Lisää etusivulle listan tuotteista, joiden tuotelomakkeessa on Mainosta tuotetta ‑valinta aktivoituna.
- Näytä suosituimmat tuotteet: Lisää etusivulle listan verkkokaupan myydyimmistä tuotteista.
- Näytä uudet tuotteet: Lisää etusivulle listan verkkokauppaan viimeksi lisätyistä tuotteista.
Tuoteryhmä
- Tuoteryhmäkuvan asettelu: Määrittää tuoteryhmäkuvan sijainnin sivulla. Aseta tuoteryhmäkuva tuoteryhmälomakkeen kohdassa Kampanjakuva.
- Tuoteryhmäkuvan korkeus: Määrittää tuoteryhmäkuvan korkeuden.
- Tuoteryhmävalikon asettelu: Määrittää alatuoteryhmävalikon sijainnin sivulla.
Tuotelista
- Listatuotteen koko: Määrittää tuotteen leveyden tuotelistoilla.
- Listatuotteen tyyli: Määrittää tuotteen ulkoasun tuotelistoilla. Voit valita valmiista esiasetuksista.
- Tuotekuvan kuvasuhde: Määrittää tuotekuvan kuvasuhteen tuotelistoilla.
- Salli tuotteiden lisäys ostoskoriin tuotelistalta: Lisää tuotekorttien yhteyteen ostoskoripainikkeen tuotelistoilla.
- Näytä tuotemerkki: Lisää tuotekorttien yhteyteen tuotemerkin nimen tuotelistoilla.
- Saatavuus: Määrittää, näkyykö tuotelistoilla tuotteen varastosaatavuus tai -saldo.
- Näytä tuotteen vertailuhinta: Määrittää, näkyykö tuotelistoilla tuotteen vertailuhinta.
Tuotesivu
- Tuotevariaatiovalikon tyyli: Määrittää tuotesivun variaatiovalikon esittämiseen käytetyn elementin (radiopainikkeet tai pudotusvalikko).
- Näytä tuotemerkki: Lisää tuotesivulle tuotemerkin nimen.
- Näytä tuotenumero: Lisää tuotesivulle tuotenumeron.
- Näytä toimituskulutaulukko: Lisää tuotesivulle toimituskulutaulukon.
- Näytä määrävalitsin: Lisää tuotesivulle tuotteen määrävalitsimen.
- Näytä varastosaldo: Lisää tuotesivulle tuotteen tai variaation tarkan varastosaldon.
- Näytä maksukuvakkeet: Lisää tuotesivulle maksukuvakkeet.
- Näytä saatavuusilmoituslomake: Määrittää, missä tilanteessa tuotesivulla näkyy saatavuusilmoituslomake.
Sähköpostimarkkinointi
- Näytä uutiskirjebanneri: Lisää sivuston alaosaan uutiskirjeen tilauslomakkeen.
Toivelista
- Näytä toivelista: Asettaa toivelistatoiminnon käyttöön verkkokaupassa.
Maksu- ja toimitustapakuvakkeet
Voit valita, mitkä maksu- ja toimitustapojen käyttämien palvelujen kuvakkeet näkyvät verkkokaupassa (oletusarvoisesti kuvakkeet eivät näy).
- Kuvakkeiden tyyli: Määrittää, näkyvätkö valitsemiesi palvelujen kuvakkeet yksi- vai monivärisinä.
Klarna On-site messaging
Käytössä vain Kustom Checkout ‑kassaratkaisussa.
- Alatunniste: Lisää alatunnisteeseen Klarna-maksutapakuvakkeet.
- Etusivu: Lisää etusivun bannerien alapuolelle vaakabannerin.
- Ostoskori: Lisää ostoskoriin tietoa osamaksusta.
- Tuotesivu: Lisää tuotesivulle tietoa osamaksusta.
- Tuotelista: Lisää tuotelistan yläpuolelle vaakabannerin.

