Useisiin MyCashflow-verkkokauppojen sisältötyyppeihin kuuluu tekstikenttiä, joissa voit muotoilla sisältöä käyttämällä graafista tekstieditoriamme.

Näitä tekstikenttiä löydät esimerkiksi:
- Sisältösivuilla ja uutisissa
- Tuotelomakkeella
- Tuoteryhmien ja -merkkien esittelysivuilla
- Verkkokaupan ja kauppaversioiden asetuksissa
- Bannereissa
- Toimitus- ja maksutapojen asetuksissa
- Kampanjoissa
- Sähköpostikampanjoissa
Käyttöönotto
Jos verkkokauppasi ei vielä käytä kaikissa tekstikentissä uutta tekstieditoria, voit ottaa sen käyttöön koko verkkokaupan laajuisesti käyttämällä editorien massamuutostyökalua.
Jos haluat, voit myös vaihtaa yksittäisiä sivuja käyttämään uutta tekstieditoria. Näin voit testata editorin käyttämistä ennen lopullista siirtymistä uuteen editoriin.
Tekstinkorostuskeinot
MyCashflow'n WYSIWYG-tekstieditorissa voit lisätä tekstiin helposti yleisimpiä tekstinkorostuskeinoja.
Alla on esitelty WYSIWYG-tekstieditorissa saatavilla olevat tekstinkorostustoiminnot:
 : Lihavointi
: Lihavointi : Kursiivi
: Kursiivi Alleviivaus
Alleviivaus : Yliviivaus
: Yliviivaus : Tekstieditoriin kuuluu useita valmiita tyylejä, joiden avulla voit luoda monipuolisia tekstielementtejä.
: Tekstieditoriin kuuluu useita valmiita tyylejä, joiden avulla voit luoda monipuolisia tekstielementtejä.Otsikkotyylien avulla voit luoda HTML-otsikot
h1–h6. Otsikot on aina suositeltavaa luoda otsikkotyylien avulla.Lainaus-tyylin avulla voit luoda sisennetyn tekstikatkelman.
Koodi-tyylin avulla voit kirjoittaa tasavälisellä fontilla merkittyä tekstiä, jossa ei voi käyttää muita muotoiluja.
 : Tekstin asemointi (esim. tasaus vasemmalle tai oikealle)
: Tekstin asemointi (esim. tasaus vasemmalle tai oikealle) Lisää tekstiin viivoja, joiden avulla voit esimerkiksi visuaalisesti jakaa tekstikappaleita.
Lisää tekstiin viivoja, joiden avulla voit esimerkiksi visuaalisesti jakaa tekstikappaleita. Aseta haluamasi värit ja taustavärit tekstille.
Aseta haluamasi värit ja taustavärit tekstille.
Listojen käyttäminen tekstissä
Voit luoda MyCashflow'n tekstieditorissa numeroituja ja numeroimattomia listoja.
Jos haluat luoda listaan useita tasoja MyCashflow'n tekstieditorissa, sisennä haluamaasi listankohtaa käyttämällä työkalupalkin sisennystoimintoja >Lisää sisennystä ja <Vähennä sisennystä.
Taulukkojen käyttäminen tekstissä
Voit lisätä MyCashflow'n tekstieditorissa sisällön joukkoon taulukkoja editorin helppokäyttöisen taulukkotyökalun avulla:
Lue lisää MyCashflow'n tekstieditorista.
Editorin taulukkovalikossa voit myös poistaa rivejä sekä sarakkeita milloin tahansa taulukon luomisen jälkeen. Voit myös poistaa koko taulukon.
Kuvien käyttäminen sisältökentissä
Voit lisätä sisältökenttään kuvia useilla eri tavoilla.
Voit lisätä uusia kuvia tekstiin raahaamalla ne tekstin joukkoon omalta tietokoneeltasi tai käyttämällä editorin kuvatyökalua:
Sisältökuvien sijainti tiedostohakemistossa
Sisältökenttiin lisätyt kuvat tallennetaan automaattisesti verkkokaupan tiedostohakemistoon /files/content_images, jonka löydät helpoiten käyttämällä tiedostoselainta.
Kuvien koon muuttaminen sisältökentässä
Kun olet lisännyt kuvan tekstikenttään, voit muuttaa sen näyttökokoa:
Koon muuttaminen sisältökentässä ei muuta itse kuvatiedoston kokoa – kuva vain esitetään eri koossa.
Kuvien muut mukauttamisvalinnat
Saat näkyviin lisää kuvanmukauttamisvalintoja painamalla kuvan keskellä näkyvää -painiketta:

Voit määrittää kuville seuraavat asetukset:
- Otsikko: Teksti joka toimii esimerkiksi oletusteemassa kuvan alt-tekstinä.
- Kuvateksti: Teksti joka näkyy esimerkiksi oletusteemassa kuvan alapuolella selitteenä.
- Asemointi: Kuvan tasaus vasemmalle, oikealle tai keskelle suhteessa tekstiin.
- Linkki: URL-osoite, johon käyttäjä siirtyy kuvaa painettuaan.
- Avaa linkki uudessa välilehdessä: Asettaa linkin aukeamaan selaimen uuteen välilehteen.
Anna verkkokaupan sisäiset linkit muodossa /product/5 ja ulkoiset linkit muodossa https://www.example.com.
Linkkien lisääminen tekstiin
Voit luoda sisältötekstin sekaan linkkejä sekä verkkokaupan sisäisiin että ulkoisiin lähteisiin.
Tekstilinkin luominen
Lisää tekstilinkki seuraavasti:
Linkin lisääminen kuvaan
Jos haluat luoda sisällön joukossa olevasta kuvasta linkin, toimi seuraavasti:
Videoiden upottaminen editoriin
MyCashflow'n tekstieditoriin on mahdollista lisätä videoita upottamalla ne ulkoisista palveluista (esim. Vimeo tai YouTube).
Useimmissa videotoistopalveluissa on jako- tai upotustoiminto, josta saat katkelman HTML-koodia, jonka liittämällä sisältöön MyCashflow'n tekstieditorissa saat videon näkymään sivullasi.
Katso lisätietoja palvelujen omista käyttöohjeista:
Esimerkki: Videon upottaminen YouTubesta
Äänitiedostojen upottaminen editoriin
MyCashflow'n tekstieditoriin on mahdollista upottaa äänitiedostoja ulkoisista palveluista (esim. SoundCloud).
Esimerkki: Äänitiedoston upottaminen SoundCloudista
Vapaamuotoisen HTML-koodin käyttö editorissa
Jos sinulla on kokemusta HTML-merkkauksen muokkaamisesta, voit käsitellä sisällön merkkausta ilman editorin työkaluja.
Kun olet tehnyt kaikki tarvittavat muutokset HTML-koodiin, paina uudestaan  -painiketta vaihtaaksesi takaisin graafiseen näkymään. Tekemäsi muutokset päivittyvät editorissa välittömästi.
-painiketta vaihtaaksesi takaisin graafiseen näkymään. Tekemäsi muutokset päivittyvät editorissa välittömästi.
Kaikkia HTML-tageja ei näytetä hallintatyökalun sisällön esikatselussa, mutta verkkokaupan julkisella puolella ne ovat kuitenkin käytössä.
Jotkut HTML-tagit poistetaan sisällöstä automaattisesti (esim. <script>).
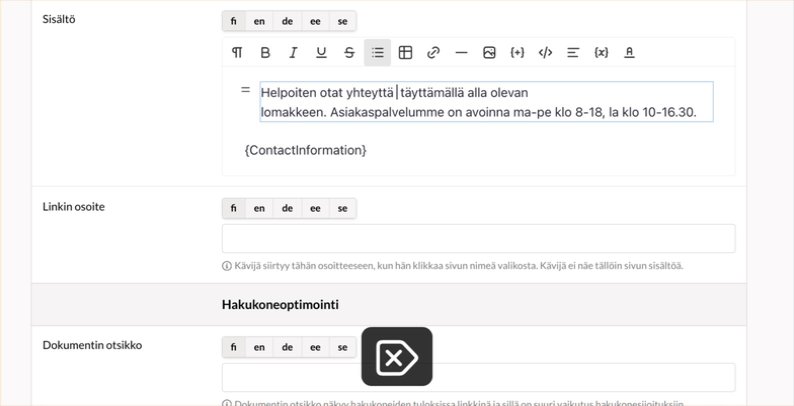
Interface-merkkauksen käyttäminen tekstieditorissa
Voit lisätä MyCashflow'n Interface-tagien avulla erinäisiä verkkokaupan tietoja tavallisen tekstin joukkoon.
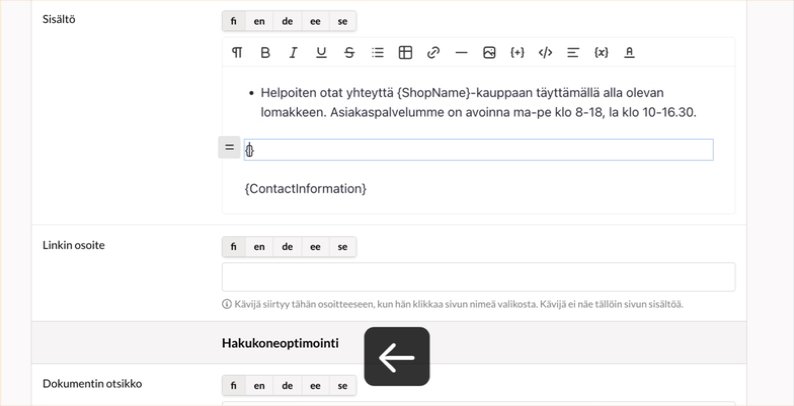
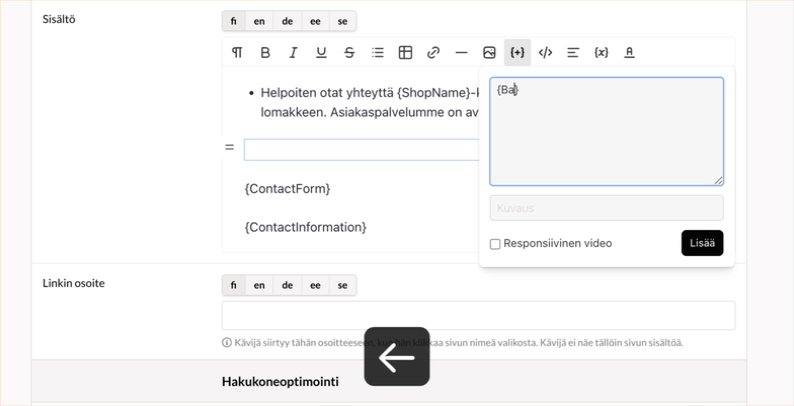
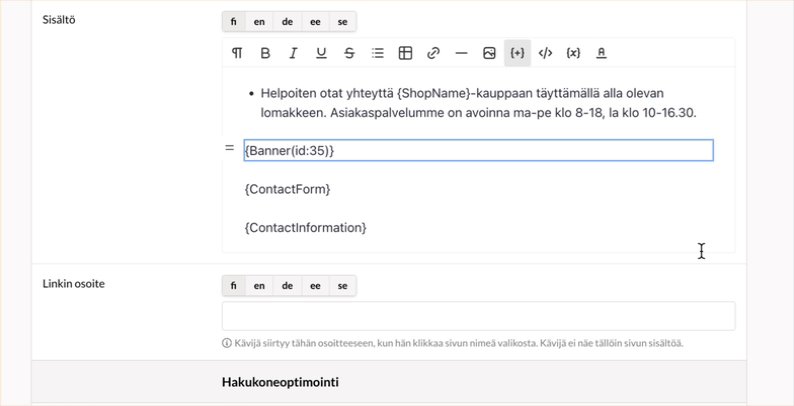
Näin lisäät tekstiin Interface-tageja:
Nyt syöttämäsi Interface-merkkauksen tuottama sisältö näkyy muokkaamallasi sivulla.
Voit milloin tahansa muokata Interface-merkkausta painamalla editorin -painiketta, kun kursori on merkkauksen kohdalla.