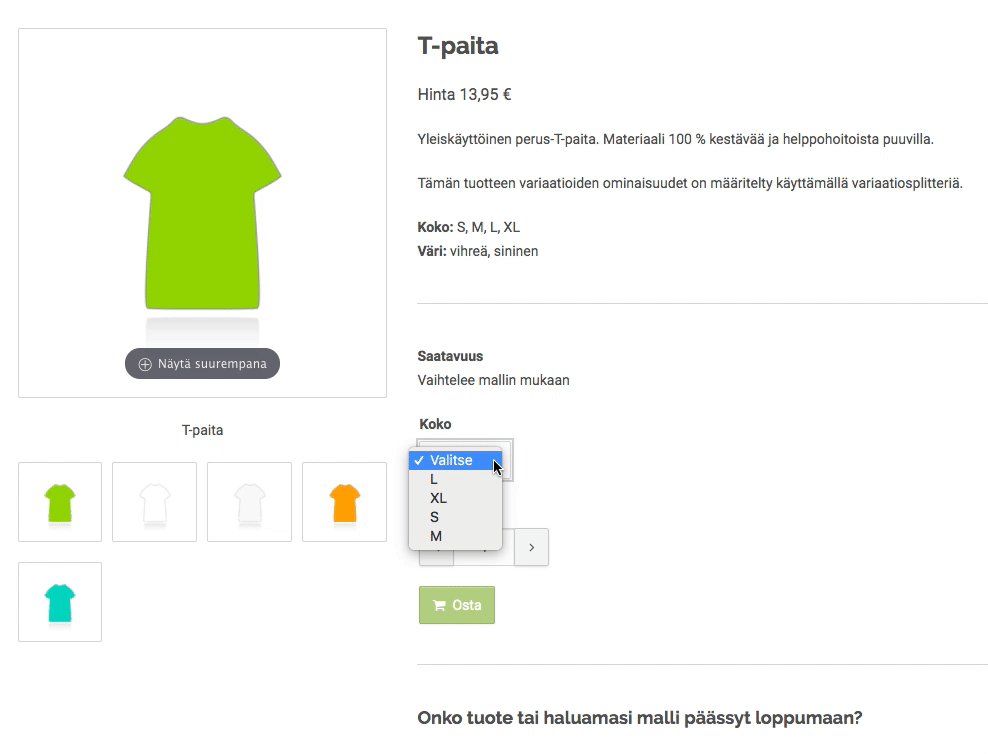
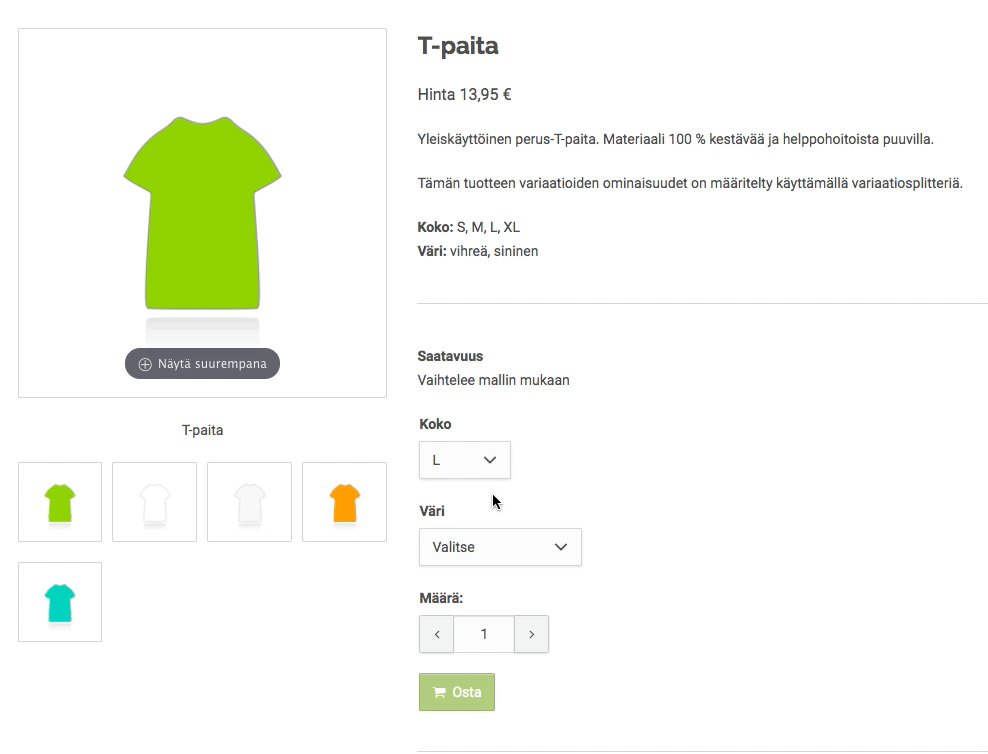
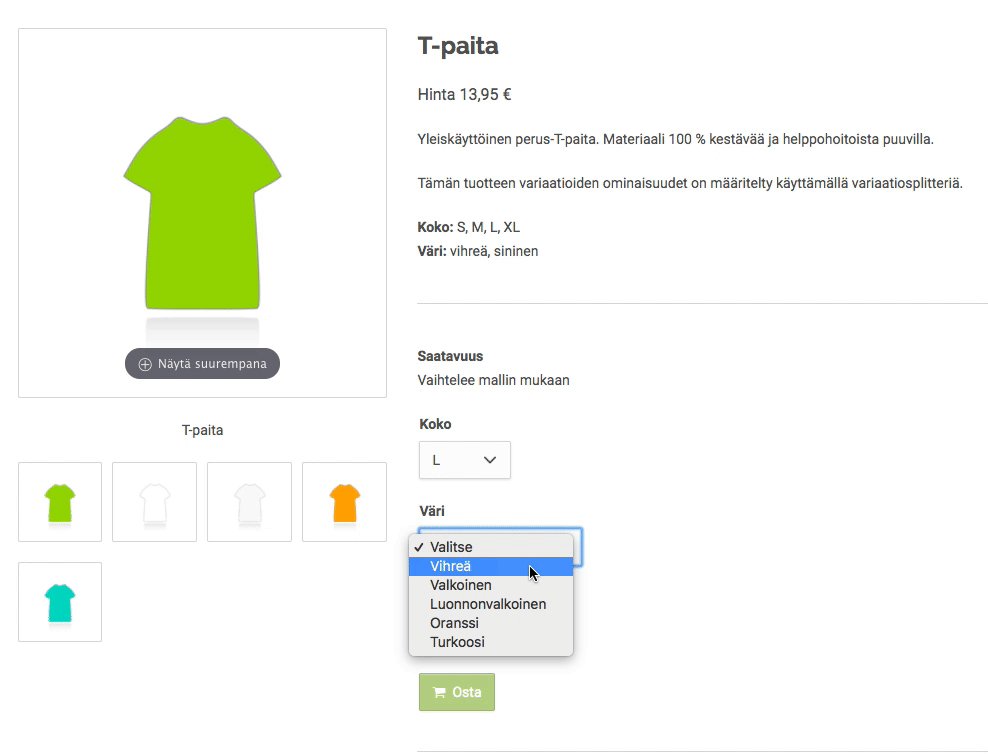
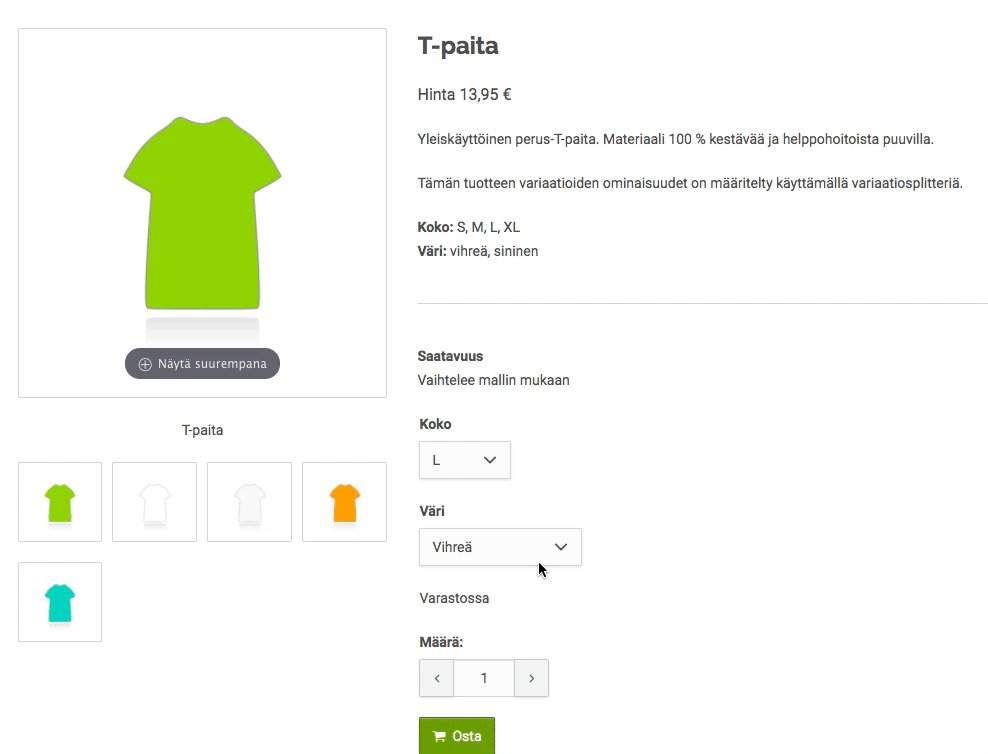
Barebones-teeman työkalu, jonka avulla voit näyttää tuotevariaation eri ominaisuudet vaiheittaisina pudotusvalikkoina.
Barebones-teema poistuu.
Teeman kehittäminen on lopetettu, ja kaikki sen sisältämät työkalut tullaan poistamaan käytöstä.
Jatkossa MyCashflow'n oletusteemana toimii Fluid-teema, jonka ulkoasua ja toimintoja on helppo mukauttaa graafisen käyttöliittymän avulla käyttämällä teema-asetuksia.
Variaatiosplitterin avulla voit luoda variaatioiden ominaisuuksista vaiheittaisia pudotusvalikkoja verkkokaupan tuotesivuille. Variaatiosplitteriä kannattaa käyttää, kun tuotteen variaatioilla on useita vaihtelevia ominaisuuksia (esim. koko ja väri). Tällöin asiakas valitsee haluamansa variaation ominaisuuksien perusteella variaatiosplitterin tuottamista pudotusvalikoista.

Käyttöönotto
Variaatiosplitteri on valmiiksi tuettu oletusteemassa eikä vaadi erillistä asennusta toimiakseen sitä käyttävissä kauppaversioissa.
Variaatiosplitterin käyttöönotto edellyttää, että:
- Ostotyökalut on lisätty tuotesivulle käyttämällä
{ProductBuy}-tagia. - Teemassa on käytössä jQuery.
Oletusteemoihin jQuery on lisätty valmiiksi. Voit lisätä jQueryn teemaan käyttämällä
{SupportScripts}-tagia. - Teemaan on lisätty variations.js-plugin.
Huomio: Variaatiosplitteri ei tue tuotepaketteja.
Plugin otetaan käyttöön teemassa alustamalla se jossain teeman JavaScript-tiedostossa. Barebones-teemassa alustaminen tehdään scripts/custom.js-tiedostossa:
MCF.Variations.init({
selectText: MCF.Locales.get('choose')
});Kun plugin on alustettu, se tekee vaiheittaisia <select>-valikkoja variaatioista, joiden nimi on muotoa Ominaisuus: Arvo | Ominaisuus 2: Arvo.
Muille kuin Barebones-teeman päälle kehitetyille teemoille on saatavilla erillinen mcf.variationsplitter.js-plugin (katso ohjeet pluginin käyttöön).


