Tässä artikkelissa käydään läpi Barebones-teeman tuotelistojen muotoiluun käytettävät työkalut ja tyylit, tuotesuodattimien käyttö oletusteemassa sekä tuotelistasliderien luominen.
Barebones-teema poistuu.
Teeman kehittäminen on lopetettu, ja kaikki sen sisältämät työkalut tullaan poistamaan käytöstä.
Jatkossa MyCashflow'n oletusteemana toimii Fluid-teema, jonka ulkoasua ja toimintoja on helppo mukauttaa graafisen käyttöliittymän avulla käyttämällä teema-asetuksia.
Tuotesuodattimien käyttäminen tuotelistoilla
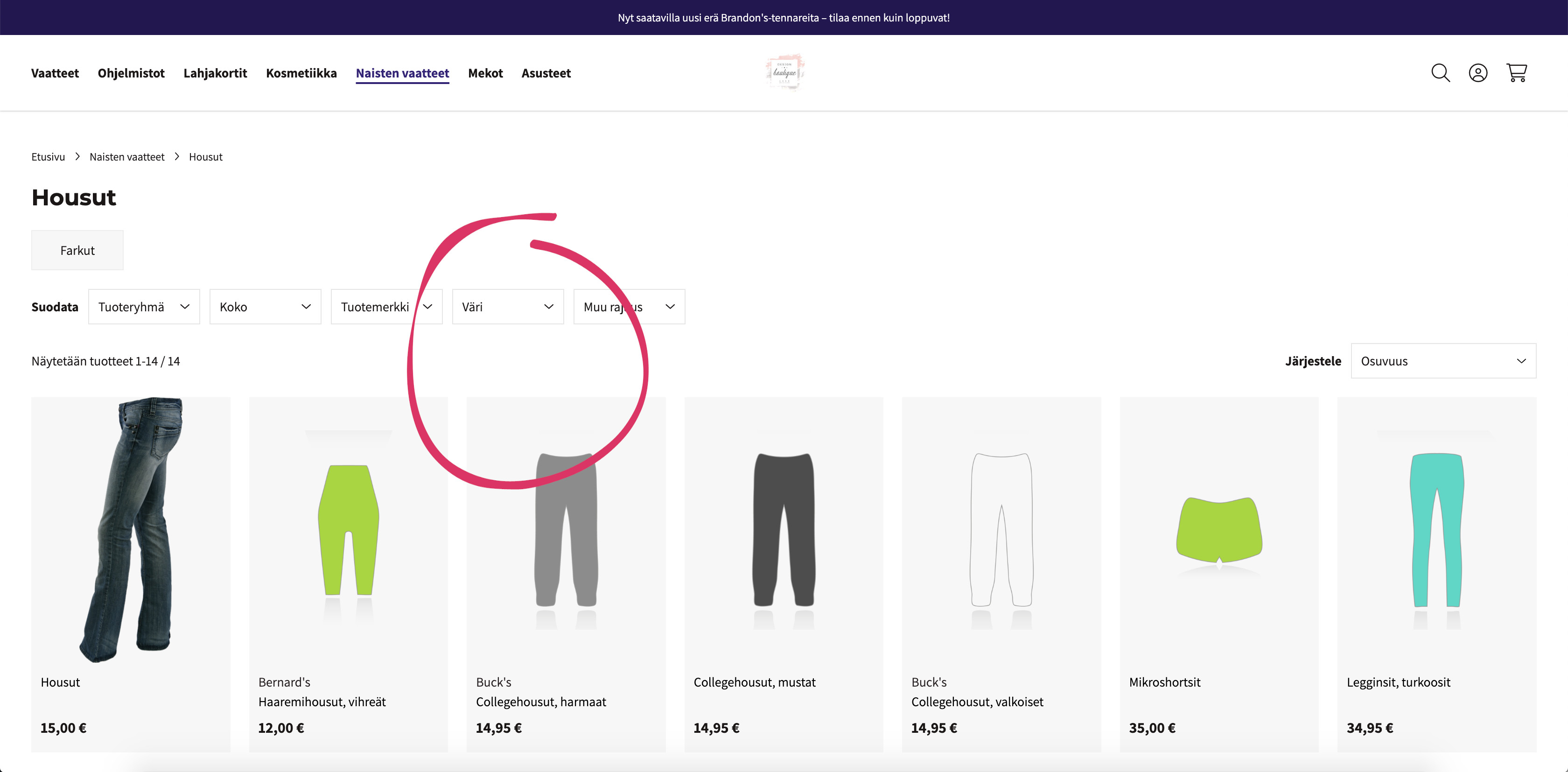
Barebones-teema sisältää filters.js-JavaScript-pluginin, joka tekee Barebonesin tuotesuodattimien <ul>-listoista pudotusvalikkoja.

Plugin alustetaan seuraavasti (uusimmassa Barebonesin versiossa plugin on valmiiksi alustettu):
MCF.Filters.init();filters.js-plugin ja tuotesuodattimet ovat Barebones-teemassa valmiina käytössä tuotelista-, tuotemerkki- ja kampanjasivuilla.
Lue lisää Barebonesin tuotesuodattimien oletustoteutuksesta.
Löydät filters.js-pluginin oletusteeman /scripts/plugins/filters.js-tiedostosta.
Plugin on valmiiksi alustettu Barebonesin uusimman version /scripts/custom.js-tiedostossa.
Tuotesuodattimien ulkoasut määritellään seuraavissa Barebones-teeman tiedostoissa:
- /styles/scss/modules/_filters.scss
- /styles/scss/modules/_tags.scss
Tuotelistasliderien luominen
Voit luoda oletusteeman CSS-listagridistä sliders.js-pluginin avulla vaakasuuntaisen sliderin. Esimerkiksi oletusteeman tuotesivun ristiinmyyntituotteiden lista on toteutettu sliderin avulla:

Löydät sliders.js-pluginin oletusteeman tiedostosta /scripts/plugins/sliders.js. Lisäksi sliderin tyypin määrittävät muuttujat on asetettu tiedostossa /scripts/custom.js.
Sliderin SASS-tyylit löydät oletusteeman tiedostosta /styles/scss/modules/_sliders.scss.
sliders.js-plugin käyttää taustalla jQueryn Slick-pluginia.
Slider luodaan asettamalla gridilistan containerille data-slider="foo"-attribuutti, jonka arvoksi annetaan halutun sliderin tyyppi. Gridilistaa varten ovat saatavilla seuraavat tyypit (nämä löytyvät tiedostosta /scripts/custom.js):
- grid-list
- grid-list-narrow
- grid-list-wide
Alla näet yksinkertaisen esimerkin tuotelistasliderin luonnista:
{Products(
before: '
<h2>Tuotteita</h2>
<ul class="GridList GridList-Wide" data-slider="grid-list-wide">
',
helper: {{
<li class="ListItem">
{ProductListImage}
<h3>{ProductName}</h3>
{ProductShortDesc}
</li>
}},
after: '</ul>'
)}Tuotelistojen ulkoasutyylit
Tuotelistaelementtien ulkoasu määritellään oletusteeman tiedostossa /styles/scss/modules/_product.scss.
Jos haluat muuttaa tuotelistoilla rinnakkain näytettävien elementtien määrää, muuta CSS-listagridin leveyden määrittäviä muuttujia. Esimerkiksi jos haluat että tuotteita näytetään työpöytäkoossa rinnakkain 3 oletusarvoisen 4 sijaan, vaihda elementin .GridList-Wide > .ListItem -leveyttä tiedostossa /styles/scss/common/_grid.scss.


