Kaikkien MyCashflow-verkkokauppojen ulkoasua on mahdollista muokata kätevien graafisten työkalujen avulla ilman koodausosaamista. Tässä artikkelissa käydään läpi ulkoasun muokkaamisen perusteet ja joitakin esimerkkejä yleisistä muokattavista elementeistä.
MyCashflow-verkkokaupan ulkoasua kutsutaan teemaksi. MyCashflow tarjoaa käyttöön useita ilmaisia valmisteemoja, joista voit valita verkkokaupallesi tarkoituksenmukaisen perusulkoasun ja muokata teemaa sitten oman tyylisi mukaiseksi.
Teeman asentaminen ja valmistelu muokattavaksi
Tässä pikaoppaan osassa
- luot verkkokaupallesi piilotetun kehitysversion, jossa voit muokata teemaa ilman että muutokset näkyvät kaupan asiakkaille
- asennat kehitysversioon valmisteeman
- aloitat teeman muokkaamisen
- julkaiset teeman kun se on valmis.
1/4: Kehitysversion luominen
Teemaa kannattaa muokata aina verkkokaupan piilotetussa kehitysversiossa, jotta voit tehdä muutokset rauhassa loppuun, ennen kuin julkaiset ne verkkokaupan asiakkaille.
Versioiden avulla voit myös mm. luoda erikielisiä verkkokauppoja, B2B-asiakkaille tarkoitetun verkkokaupan tai muita eri URL-osoitteissa toimivia verkkokauppoja, joilla voi olla kaikilla erilliset ulkoasut, tuotevalikoimat, yhteystiedot yms.
Katso alta vuorovaikutteinen esimerkki sekä vaiheittaiset ohjeet kehitysversion luomiseksi.
2/4: Muokattavan oletusteeman asentaminen kehitysversioon
MyCashflow'ssa on saatavilla useita, erityyppisten verkkokauppojen käyttöön soveltuvia valmisteemoja, jotka ovat muokattavissa helppokäyttöisen graafisen työkalun avulla. Voit muuttaa esimerkiksi teemojen värejä, fontteja ja valikkorakenteita ja lisätä niihin omia bannerikuviasi.
Aloita ulkoasun muokkaaminen ottamalla haluamasi valmisteema käyttöön:
Nyt kun teema on käytössä verkkokaupassa, katso alta ohjeet teeman muokkaamisen aloittamiseen.
3/4: Teeman muokkaaminen
Kun olet valinnut käyttöön haluamasi valmisteeman, voit alkaa muokata sitä:
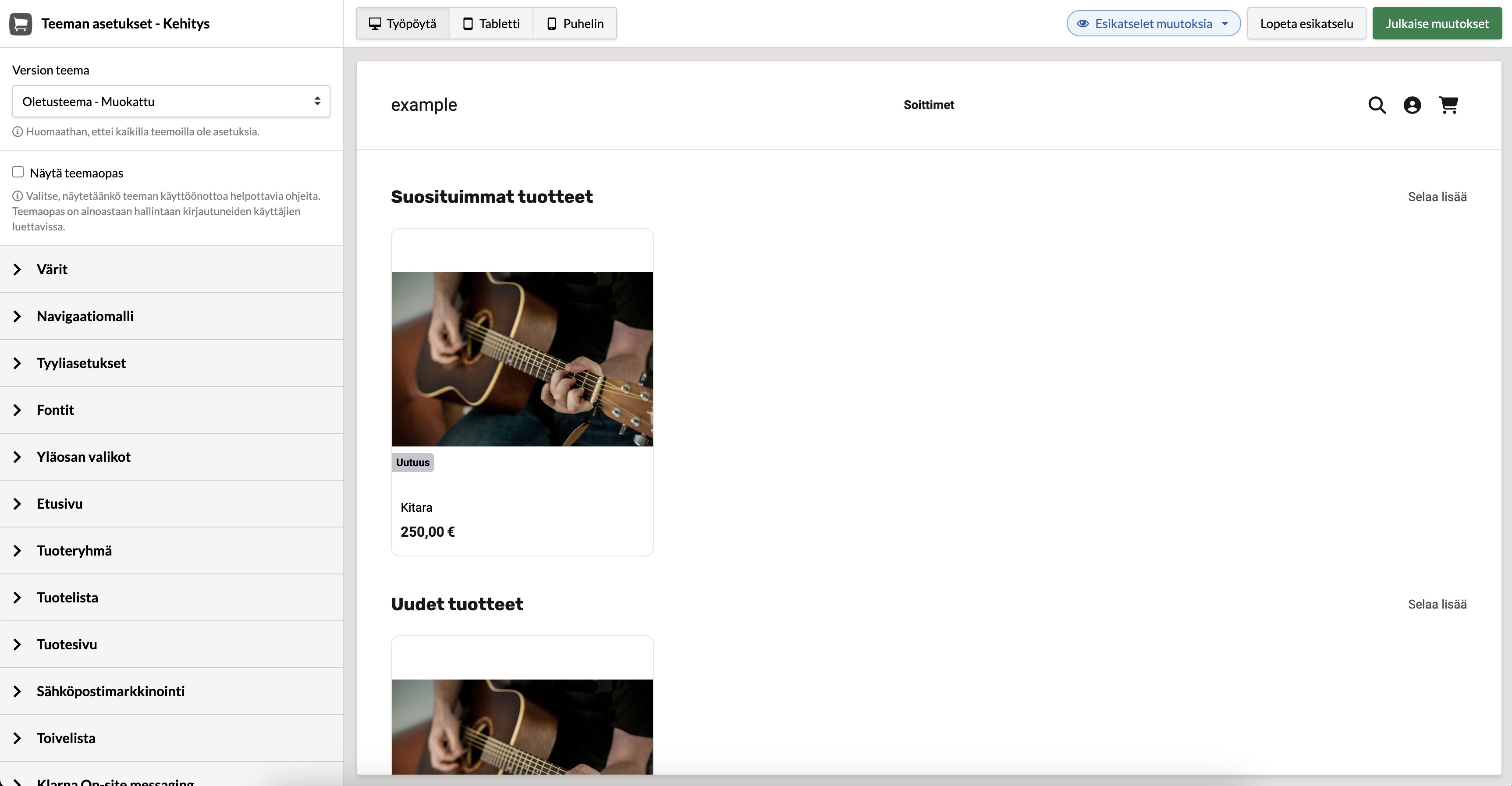
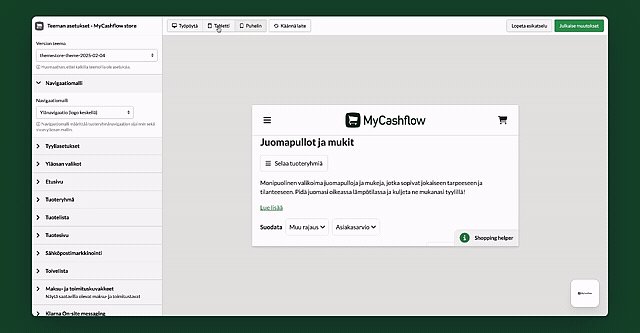
Nyt olet valmis käyttämään teemaeditoria, jolla pääset mukauttamaan asentamaasi valmisteemaa.
Editorin vasemman reunan sivupalkista löydät käytettävissä olevat teema-asetukset.

Teemaeditori tallentaa kaikki tekemäsi muutokset automaattisesti luonnoksina, jotka eivät suoraan näy verkkokaupan kävijöille. Muutokset jäävät siis talteen, vaikka poistuisit välillä teemaeditorista.
Oikean yläkulman -painike tekee muutoksista julkisia. Kaikkia teema-asetuksia on kuitenkin mahdollista muokata vielä julkaisun jälkeenkin.
Teemaeditorin avulla voit muokata verkkokauppasi ulkoasua monin tavoin. Tutustu alla oleviin esimerkkeihin, joiden mukaisesti voit muokata valmisteemaa omalle verkkokaupallesi sopivaksi.
4/4: Teeman julkaiseminen
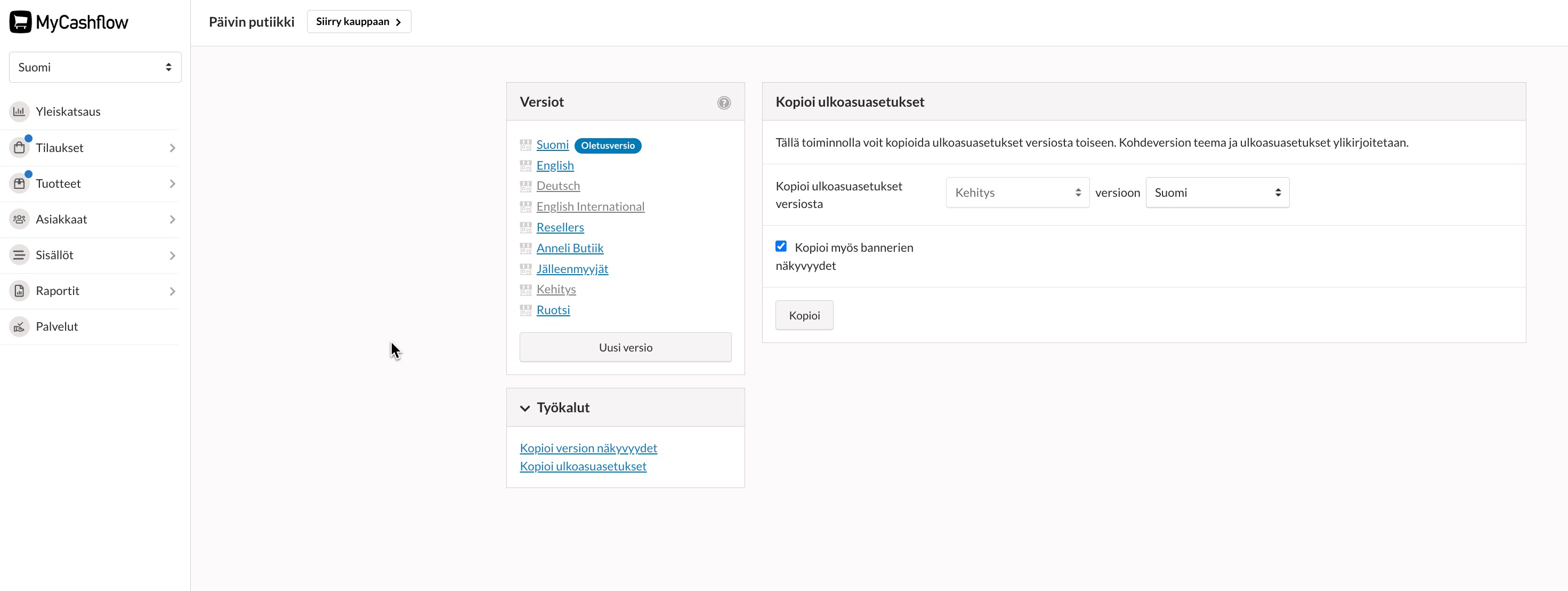
Kun olet kehittänyt teeman valmiiksi piilotetussa kehitysversiossa, voit julkaista muutokset kopioimalla teeman asetukset julkiseen versioon.
Tekemäsi muutokset ovat nyt julkisia verkkokaupassa.
Navigaation määrittäminen
Teemaeditorin Navigaatiomalli-kohdasta voit valita tuoteryhmävalikon tyypin:
- Ylänavigaatio: Tuoteryhmävalikko sijaitsee vaakasuuntaisena palkkina ylätunnisteessa. Tämä toimii parhaiten silloin, kun kaupassa on päätason tuoteryhmiä niin vähän, että ne sopivat työpöytäkoossa yhdelle riville.
Ylänavigaatiosta on saatavilla muutama variaatio, jotka muuttavat hieman navigaatiopalkin asettelua ja sisältöä.
- Sivunavigaatio: Tuoteryhmävalikko sijaitsee työpöytäkoossa vasemmassa sivupalkissa. Tämä on usein sopivin verkkokaupoille, joissa on suuri määrä tuoteryhmiä .
Editorin Yläosan valikot -osiossa taas voit määrittää, näkyykö sivuston ylätunnisteessa
- kielivalikko (jos verkkokaupassa on useita kieliversioita)
- valuuttavalikko (jos verkkokauppaan on asennettu Valuuttamuunnin-laajennus)
- sisältösivuvalikko (sisältösivut näkyvät joka tapauksessa sivuston alatunnisteessa).
Etusivun muokkaaminen
Verkkokaupan etusivu on kaupan ylimmän tason tuoteryhmä (tuoteryhmistä puhuttiin pikaoppaan 2. luvussa). Tämä tarkoittaa, että voit muokata etusivun sisältöä hallintatyökalun tuoteryhmälomakkeen kautta.
Etusivun ulkoasu taas määritetään teemaeditorissa, jonka Etusivu-kohdan asetusten avulla voit lisätä etusivulle seuraavat elementit:
- Bannerikaruselli, joka näyttää asiakkaan selattavissa olevia kuvabannereita etusivun yläosassa. Voit myös asettaa bannerit vaihtumaan automaattisesti muutaman sekunnin välein.
Katso alta ohjeet bannerien käyttöön.
- Etusivun esittelyteksti ja tuoteryhmäkuva.
- Mainostettavien tuotteiden ja/tai tuoteryhmien listat.
Voit merkitä tuoteryhmät ja tuotteet mainostettaviksi hallintatyökalussa niiden hallintalomakkeilla (ks. pikaoppaan luku 2) käyttämällä Mainostettava tuote/tuoteryhmä -valintaa.
- Verkkokaupan suosituimpien (eli myydyimpien) tuotteiden lista.
- Verkkokaupan uusimpien tuotteiden lista.
Fonttien muokkaaminen
Teemaeditorin Fontit-osiossa voit valita otsikkojen ja leipätekstin fontin ja tekstin koon. Valittavissa on ennalta määritetty lista Google Fonts -palvelun yleisiä fonttiperheitä.
Kokeile eri fontteja ja julkaise muutokset, kun olet löytänyt hyvät asetukset.
Otsikolle ja leipätekstille on usein hyvä valita erilaiset, mutta yhteensopivat fontit.
Kiinnitä myös huomiota tekstin kokoon: valitse tarpeeksi suuri fonttikoko, joka on helppo lukea, mutta ei vie tarpeettoman paljon tilaa sivulla.
Värien muokkaaminen
Teemaeditorin Värit-valikossa voit asettaa koroste- ja taustavärin verkkokaupan eri elementeille.
Korosteväri määrittää muun muassa painikkeiden sekä ilmoitusnauhan ja alatunnisteen värin.
Tekstin väri määrittyy automaattisesti koroste- tai taustavärin perusteella.
Esim. painikkeissa teksti on musta, jos korosteväri on vaalea, ja vastaavasti teksti on valkea, jos korosteväri on tumma.
Oletusteeman responsiivisuus
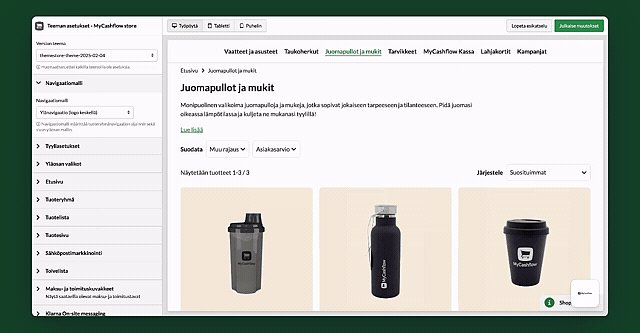
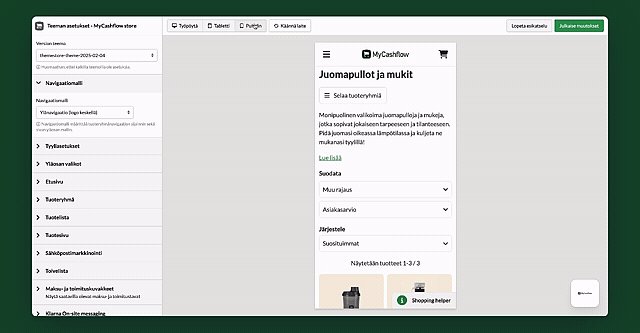
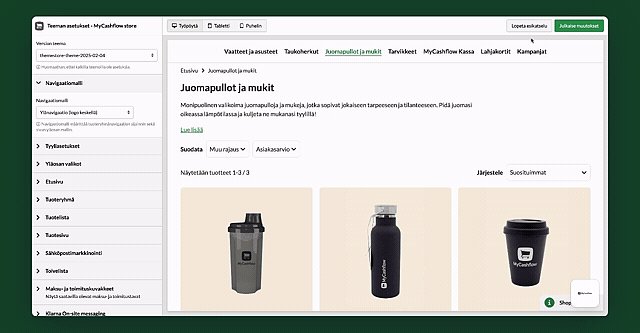
Oletusteema on optimoitu toimimaan sekä mobiili- että työpöytälaitteilla. Ulkoasu mukautuu automaattisesti käytettävissä olevaan tilaan. Esimerkiksi navigaatio siirtyy hampurilaisvalikkoon, ja tuotelistoilla rinnakkain näkyvien tuotteiden määrä muuttuu.
Voit testata responsiivisuutta teemaeditorin yläpalkin laitevalinnoilla.

Lisätietoja
Tässä pikaoppaan luvussa käytiin läpi perusasioita kaupan ulkoasun hallinnasta. MyCashflow'n oletusteema mahdollistaa paljon muitakin mukautusvaihtoehtoja, joihin voit tutustua tarkemmin oletusteeman käyttöohjeissa.