MyCashflow's variation splitter is a JavaScript tool that transforms specified variations into drop-down menus in a prescribed way. This article describes how to add the tool to your store theme.
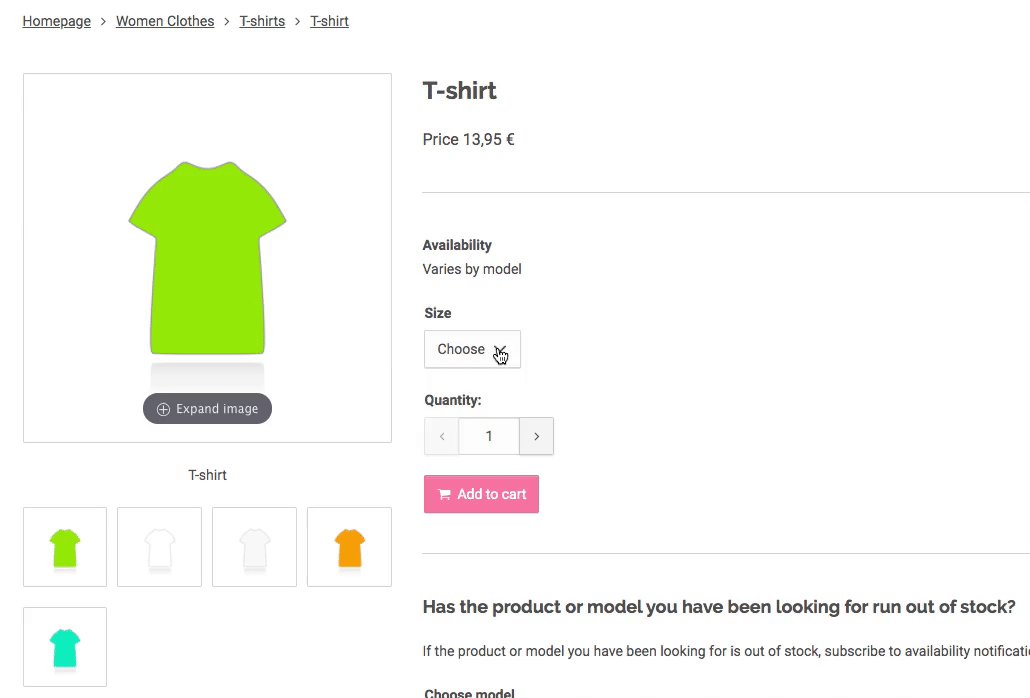
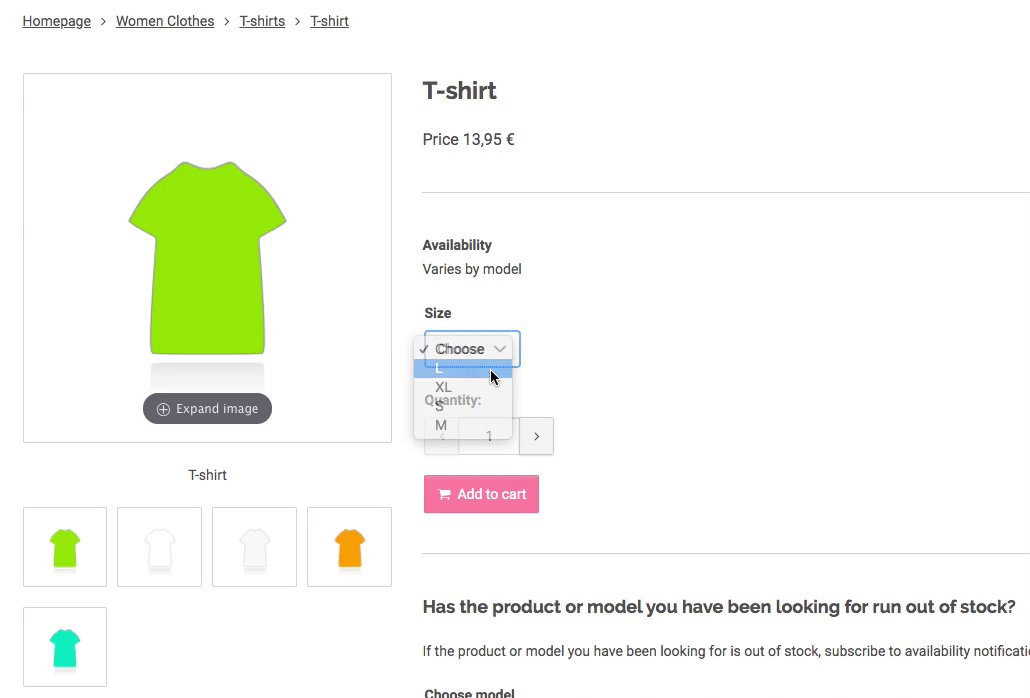
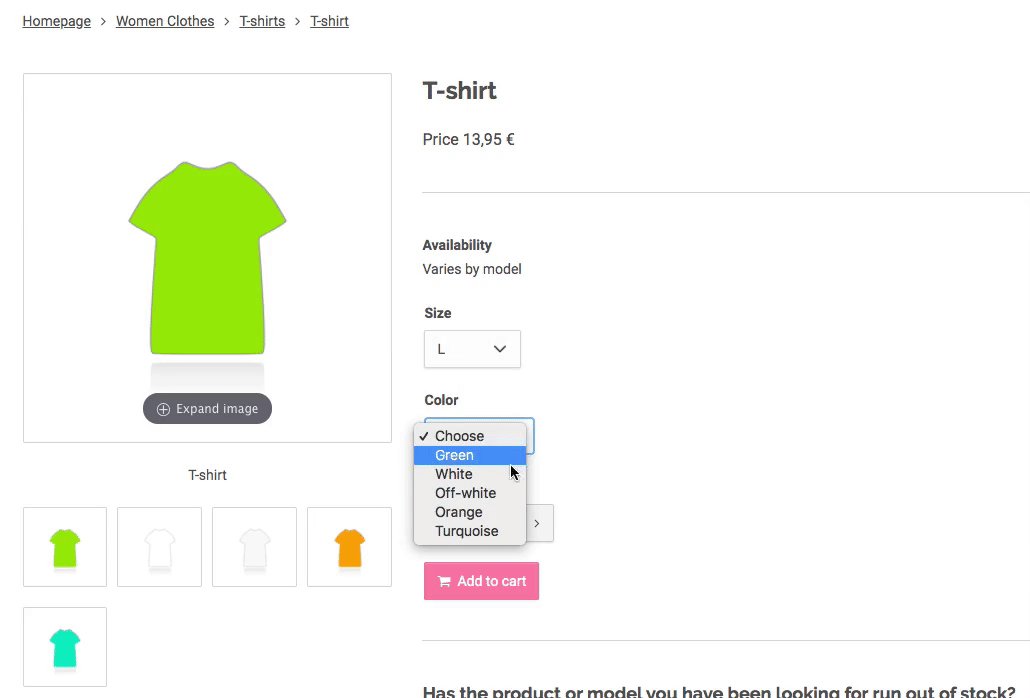
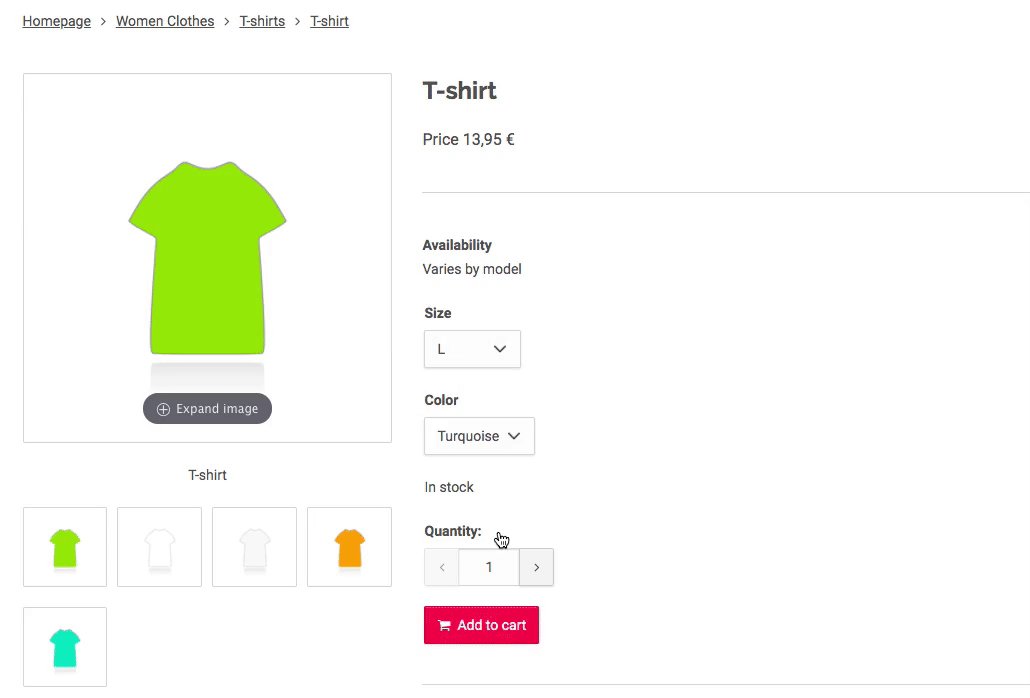
You can use the variation splitter to display different properties for a product variation in the form of drop-down menus on your online store's product pages. You may want to use the variation splitter with product variations that have multiple properties requiring selection (e.g. size and color). In such a case, the customer will be able to select the desired variation based on its properties displayed in drop-down menus.

For more information about variation splitter, see our user guide.
The variation splitter requires the following JavaScript files to function:
- jQuery (can be added with the
{SupportScripts}tag) - underscore.min.js
- mcf.variationsplitter.js
Note: The variation splitter doesn't support product bundles.
First you should add the translations required by the splitter:
window.mcf = {
Lang: {
Variation: 'Variaatio',
Choose: 'Valitse'
}
}You may want to add the contents of the from the online store's dictionary to the variables mcf.Lang.Variation and mcf.Lang.Choose, especially if your store is multilingual.
Once the required JavaScript files and translations have been added, the variation splitter is initialized on the product page as follows:
$('.BuyForm').mcfVariationSplitter();As a result all the variations specified in the format required by the splitter are converted into drop-down menus that appear each time the value of the previous menu is selected.
Make sure you initialize the variation splitter only after all the required scripts and translations have been uploaded.

